const - JS | lectureDOM & Events Fundamentals
Project II - Modal Window

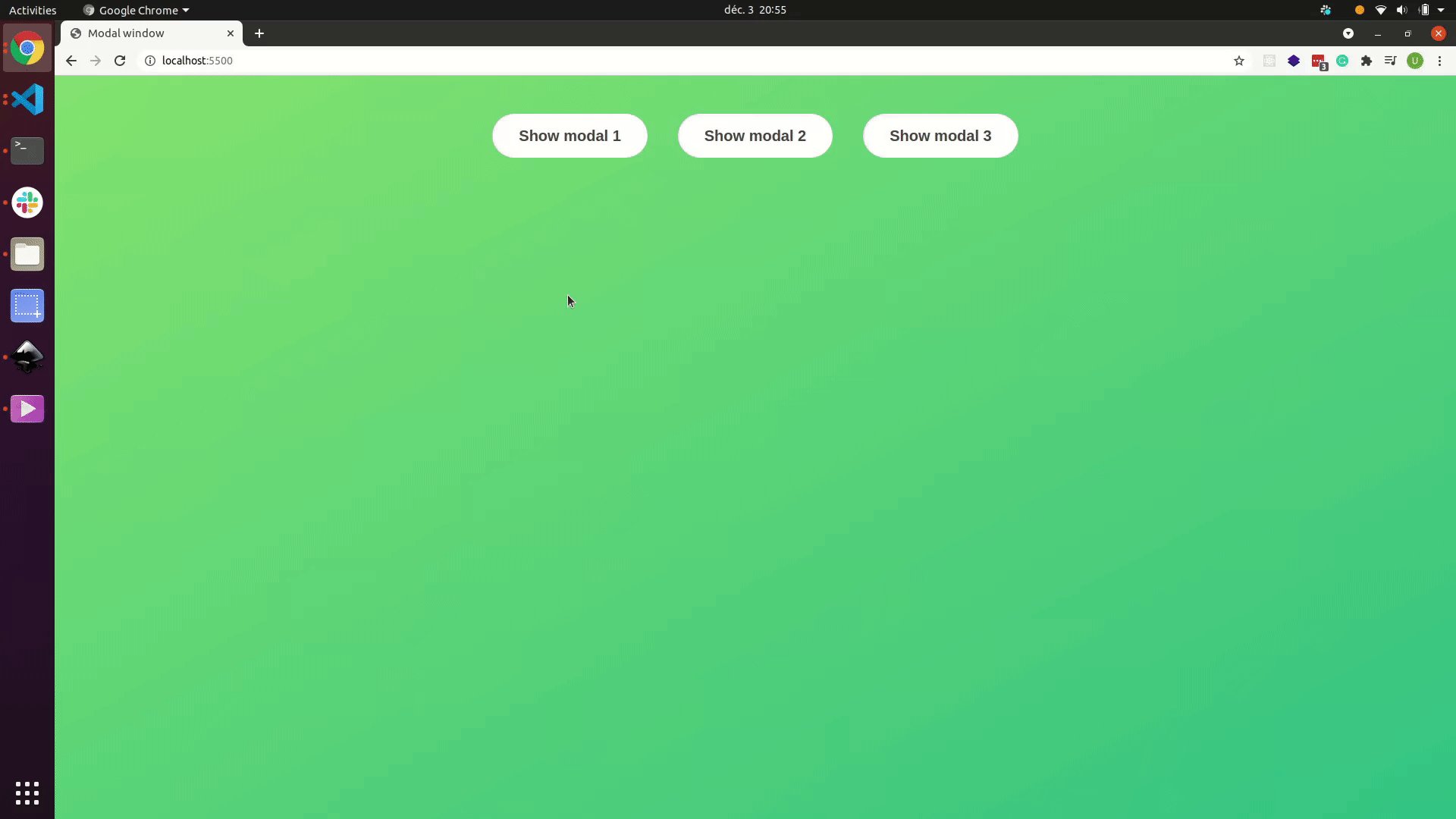
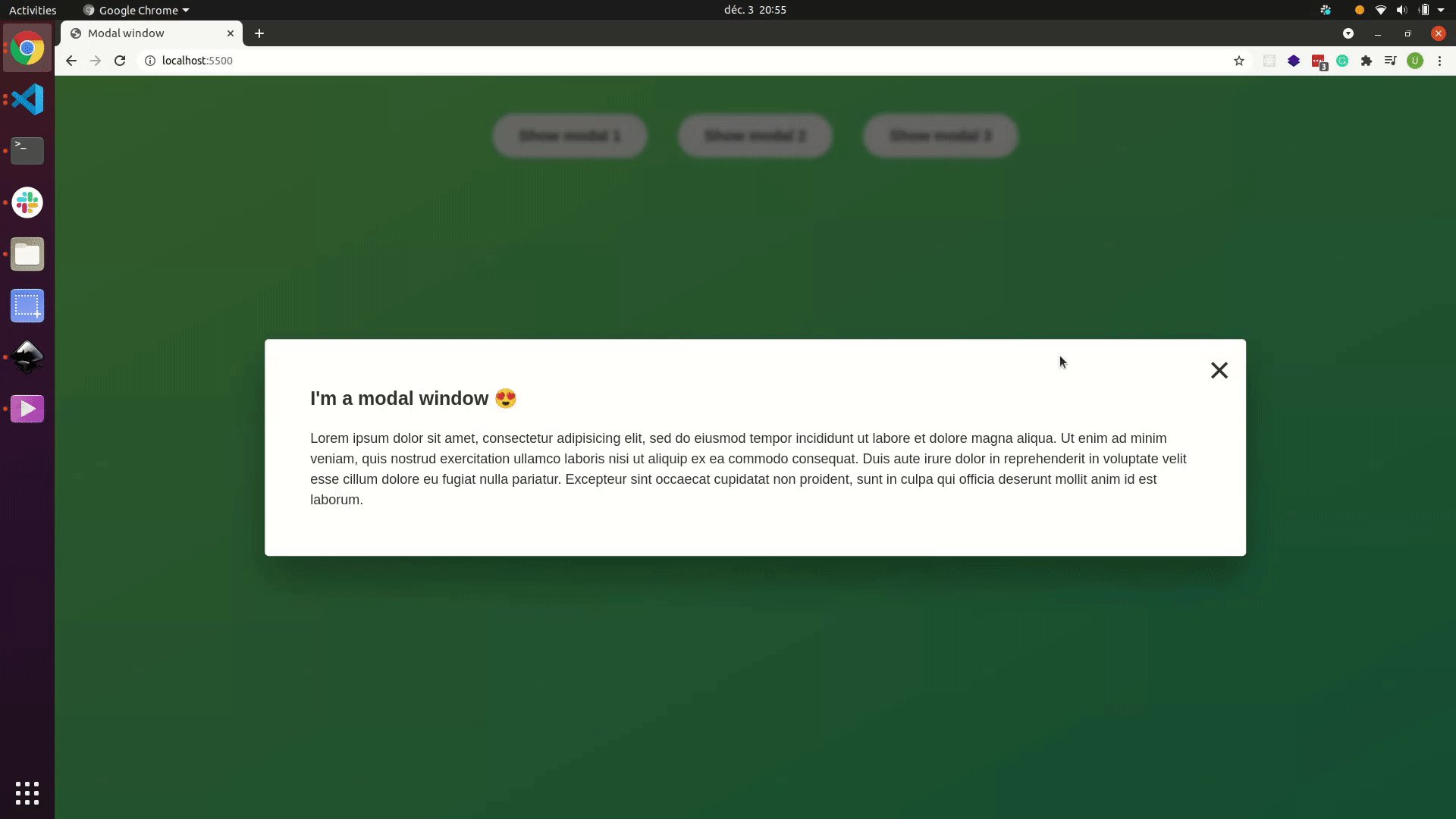
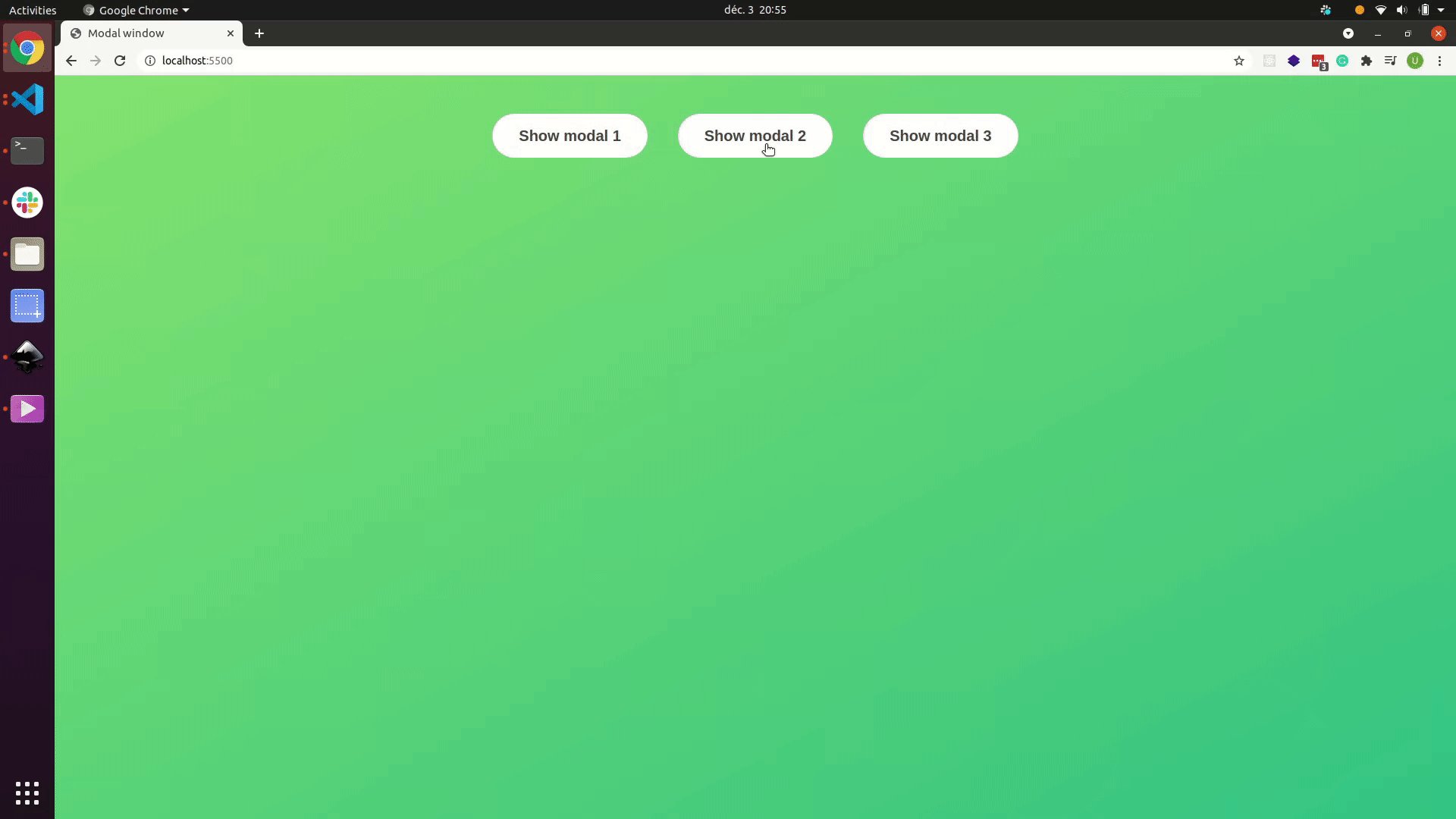
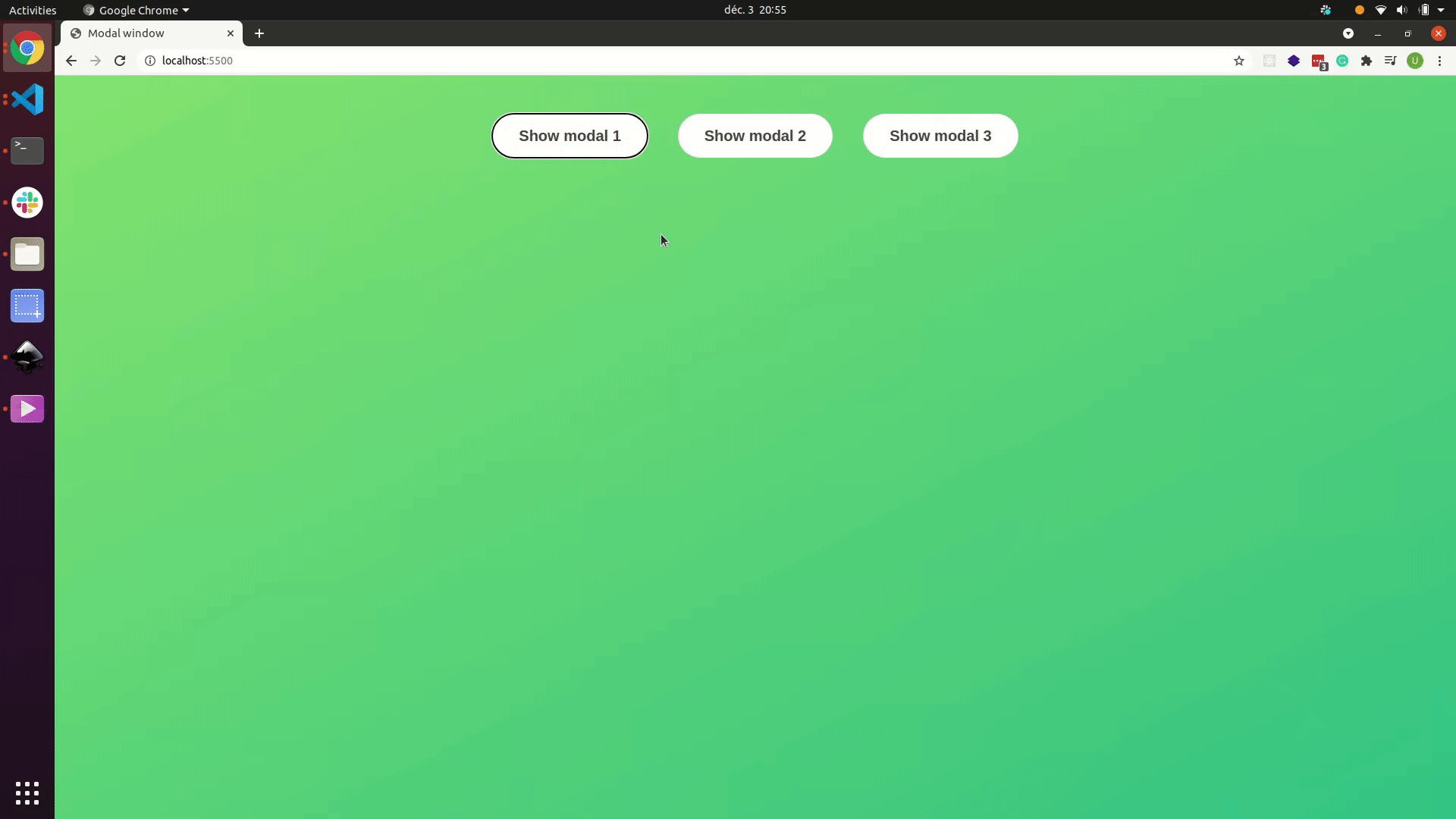
Let's now start working on our second project. This will also be a very small project in which we will build our first UI component—a modal window. Have a look at the below demo.

Credit to @jonasschmedtman
I'm sure you have seen this kind of component all over the place when visiting web pages. As you can see on the above demo, the modal opens when we click on any three buttons. And to close the modal, we can either click on the X button, click outside the modal, or by pressing the escape key (Esc) on our keyboard.
This is actually very easy and very simple to build. Probably way easier than it looks like. But it will still be handy to learn how to work with classes. That's super important because manipulating classes is actually the main way in which we manipulate web pages.
You can download the starter files from this link. Like in the previous project, you will find the prettier config file, the index.html file, the JavaScript file, and CSS styles in that folder.
This time we will start by selecting everything that we need for this project. That's usually what we do when we build a project like this. We select the elements that we need and then store the selections into variables, and then we can use them over and over again. That's way better than selecting the same elements over and over again as we did in the last project.
The main idea in the previous project was to keep it simple and not overcomplicate stuff and do too many things simultaneously—the reason why we just selected all the stuff multiple times.
Let's get started!
In our HTML file, we can clearly identify our three buttons
<button class="show-modal">Show modal 1</button>
<button class="show-modal">Show modal 2</button>
<button class="show-modal">Show modal 3</button>And also, we can see our modal, which is already in the code. It is simply hidden. That's why it has the hidden class.
<div class="modal hidden">
<!--HTM Code -->
</div>Our CSS file clearly shows that the hidden class set the display to none. That's why the window (modal) is currently hidden. As I said in the beginning, in this project, we will work with classes, so this hidden class is the main class that we will be concerned with.
.hidden {
display: none;
}This means that we will not create the HTML for the modal window using JavaScript; it is already there. All we will do is show it and hide it according to the clicks on the buttons.
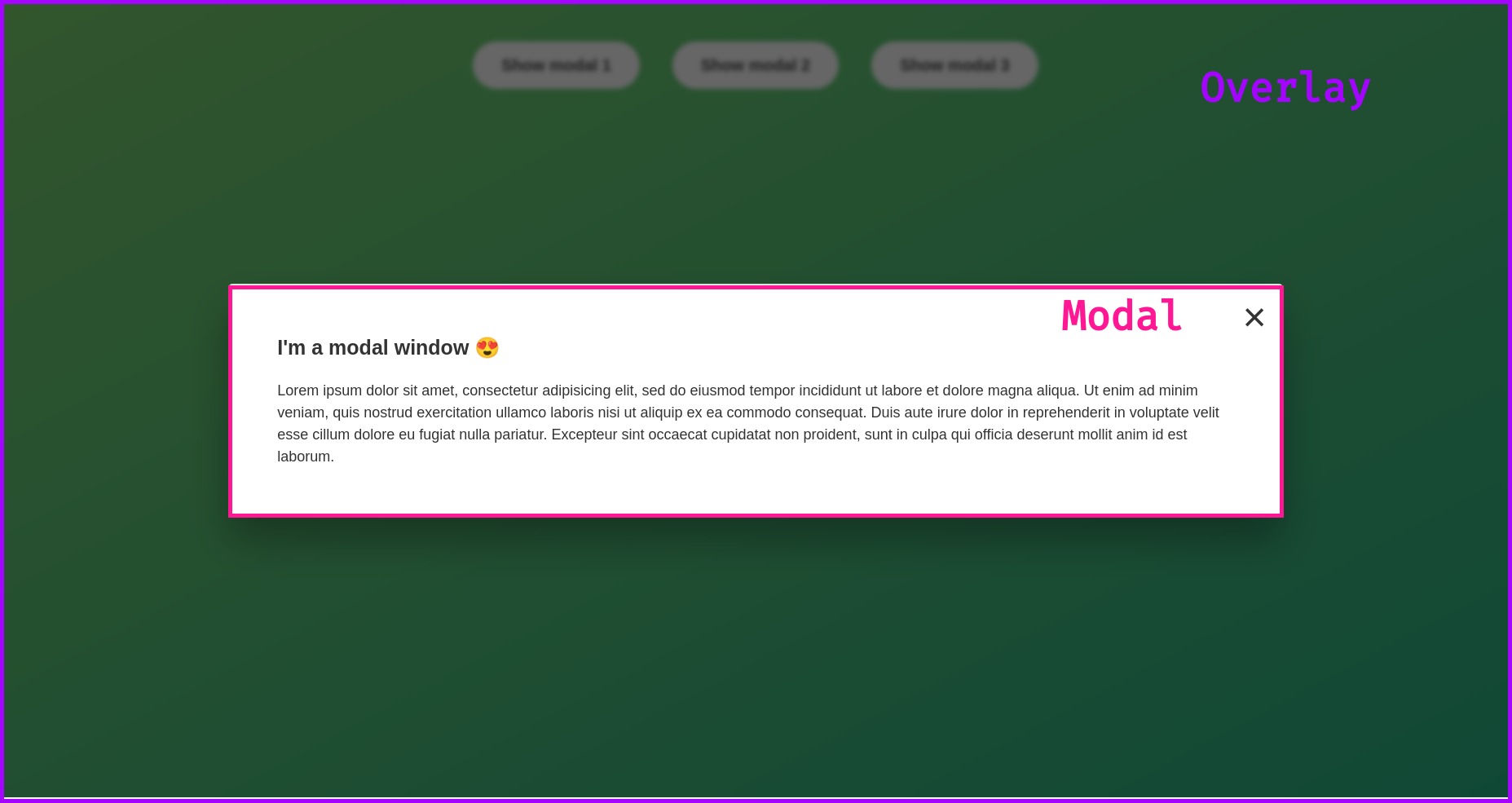
Back in our HTML file, we have the below div element with the overlay class, the dark blurred part that hides the background, as you can see on the below image.
<div class="overlay hidden"></div>
And to finish, still, in our HTML file, we have the below button element to close the modal window.
<button class="close-modal">×</button>To summarise, we need to select the modal, the overlay, the close modal button, and the show modal buttons.
Back to our JavaScript file, let's now select all the elements we just listed
const modal = document.querySelector('.modal');
const overlay = document.querySelector('.overlay');
const closeModalButton = document.querySelector('.close-modal');To select the show-modal class, you've certainly noticed that there are actually three elements with that same class name. First, let me show you what happens if we select it in the same way we did before
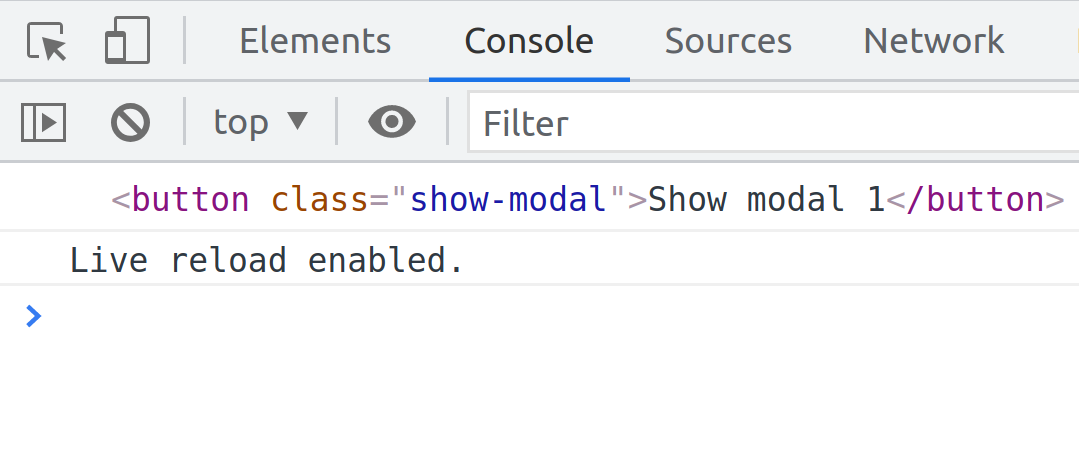
const openModalButtons = document.querySelector('.show-modal');
console.log(openModalButtons);
The above result shows that it has only selected the first element with class name show-modal. With this, we can clearly see the limitations of our querySelector method. So, whenever we use querySelector, with a selector that matches multiple elements, only the first one will be selected.
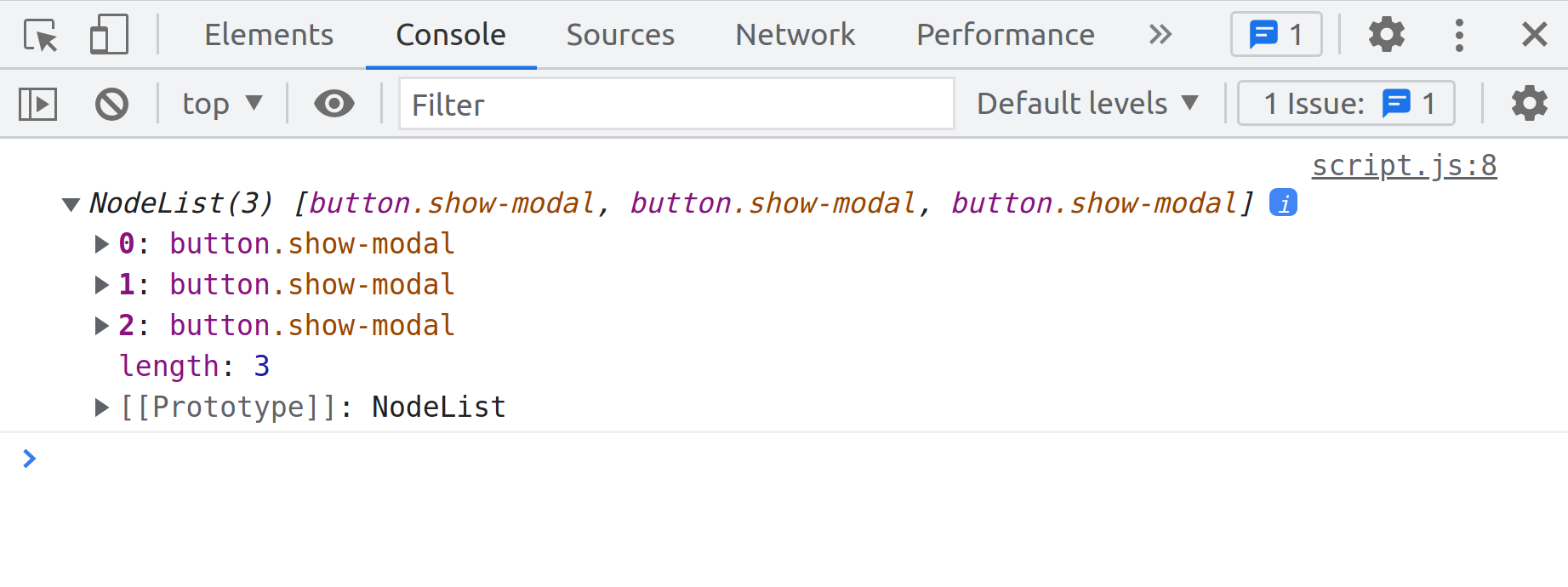
To fix this, we will use another method similar to querySelector, called querySelectorAll. If we now save everything and go back to our browser, we can see that we get something called NodeList.
const openModalButtons = document.querySelectorAll('.show-modal');
console.log(openModalButtons);
The NodeList is like an array but not exactly like an array 😅. But here, for now, it works as though it was an array. Now, if we want to do something to all of these buttons, we can simply loop through this NodeList and do something with them.
To finish, let's say we want to just log the textContent of each button;
for (let index = 0; index < openModalButtons.length; index++)
console.log(openModalButtons[index].textContent);