const - JS | lectureData Structures, Modern Operators & Strings
Looping Objects - Object Keys, Values and Entries

We learned about the for-of loop to loop over arrays, which remember is an Iterable, but we can also loop over objects, which are not Iterable, but indirectly. We have different options here, depending on what we want to loop over. Do we want to loop over the object's property names, over the values, or both together? Let's start by simply looping over property names, also known as keys.
Ultimately, we will still have to use the for-of loop to loop over the array, but again, we will do that indirectly. So we're not looping over the object itself. Instead, we're going to loop over an array. Let me show you how and then explain.
for (const day of Object.keys(openingHours)) {
console.log(day);
}
We get Thursday, Friday, and Saturday, which are precisely the three key names of the openingHours object. Let's now take a closer look at this mysterious Object.keys.
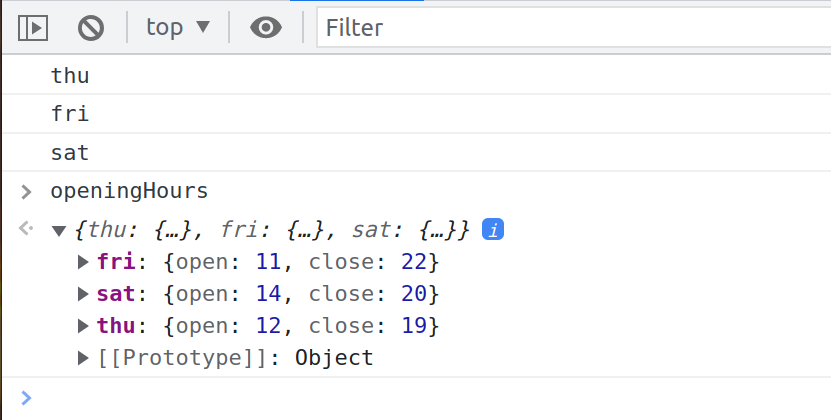
Let's start by logging what's returned by the Object.keys function.
const keys = Object.keys(openingHours);
console.log(properties);
We get an array with the three property names which, we can use to compute how many properties are in an object. For exalole, let's say we wanted to print a string saying how many days the restaurant is open. That will be quite simple right?
const keys = Object.keys(openingHours);
console.log(`We are open ${keys.length} days a week.`);
We can now change Object.keys in our for-of loop with our variable keys and do something cool 😎
const keys = Object.keys(openingHours);
console.log(`We are open ${keys.length} days a week.`);
for (const day of keys) {
console.log(`We are open on: ${day}`);
}
Now, what if we actually wanted property values themselves? Well, then we would use Object.values.
const values = Object.values(openingHours);
console.log(values);
We get an array containing three objects which are the values of the keys thu, fri and sat respectively. There is no need to loop over them again because it will work the same as with keys.
To loop over the entire object, we need the entries. Entries is basically keys plus the values together. We already saw the entries before where we had this:
for (const [index, element] of menu.entries()) {
console.log(`${index + 1} - ${element}`);
}We called the entries method on the menu array, which returned the index number and the element itself. Hence, we can do something similar on objects, and that will then return the key and the value. It works differently on objects because it will not be a method that we call on the object itself as we did with the menu array above.
const entries = Object.entries(openingHours);
console.log(entries);
As you might've expected, we now get an array. We can the use this array to loop over the entire object.
for (const objArr of entries) {
console.log(objArr);
}
Now as you can see in each array, the first element is the key and the second element is the value. To finish, let's print a nice string to the console using destructuring.
for (const [key, { open, close }] of entries) {
console.log(`On ${key} we open at ${open} and close at ${close}`);
}