const - JS | lectureJavaScript Fundamentals 1
Introduction to JavaScript

Hello World 👋
Like in any other programming language course, it's usually a common habit to always start by showing the text Hello World!. Let's do the same by writing our very first line of JavaScript code.
For now, and to get started as quickly as possible, we will do that in the browser developer tools ( I recommend using Google Chrome browser ) and later switch to our code editor.
There are three ways ( Known to me 😄 ) in which we can open up the Chrome developer tools :
-
Cmd + Option + J on Mac and Ctrl + Alt + J ( or Ctrl + Shift + I ) on Windows
-
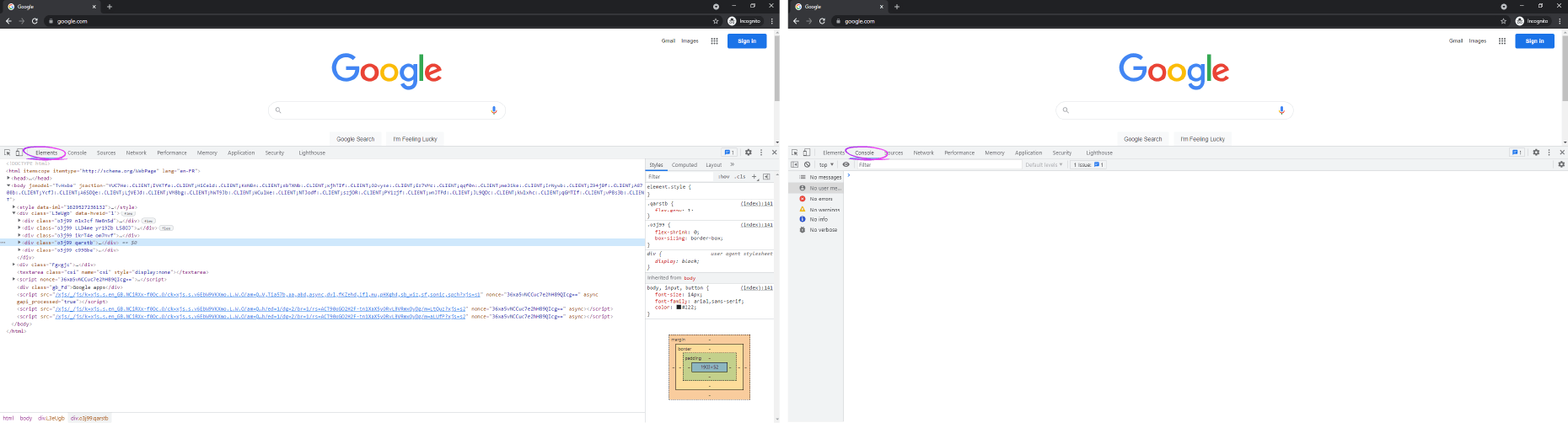
Right-click anywhere in your browser and select inspect, which will bring you to the Elements tab and from there, you can go to the Console tab.

-
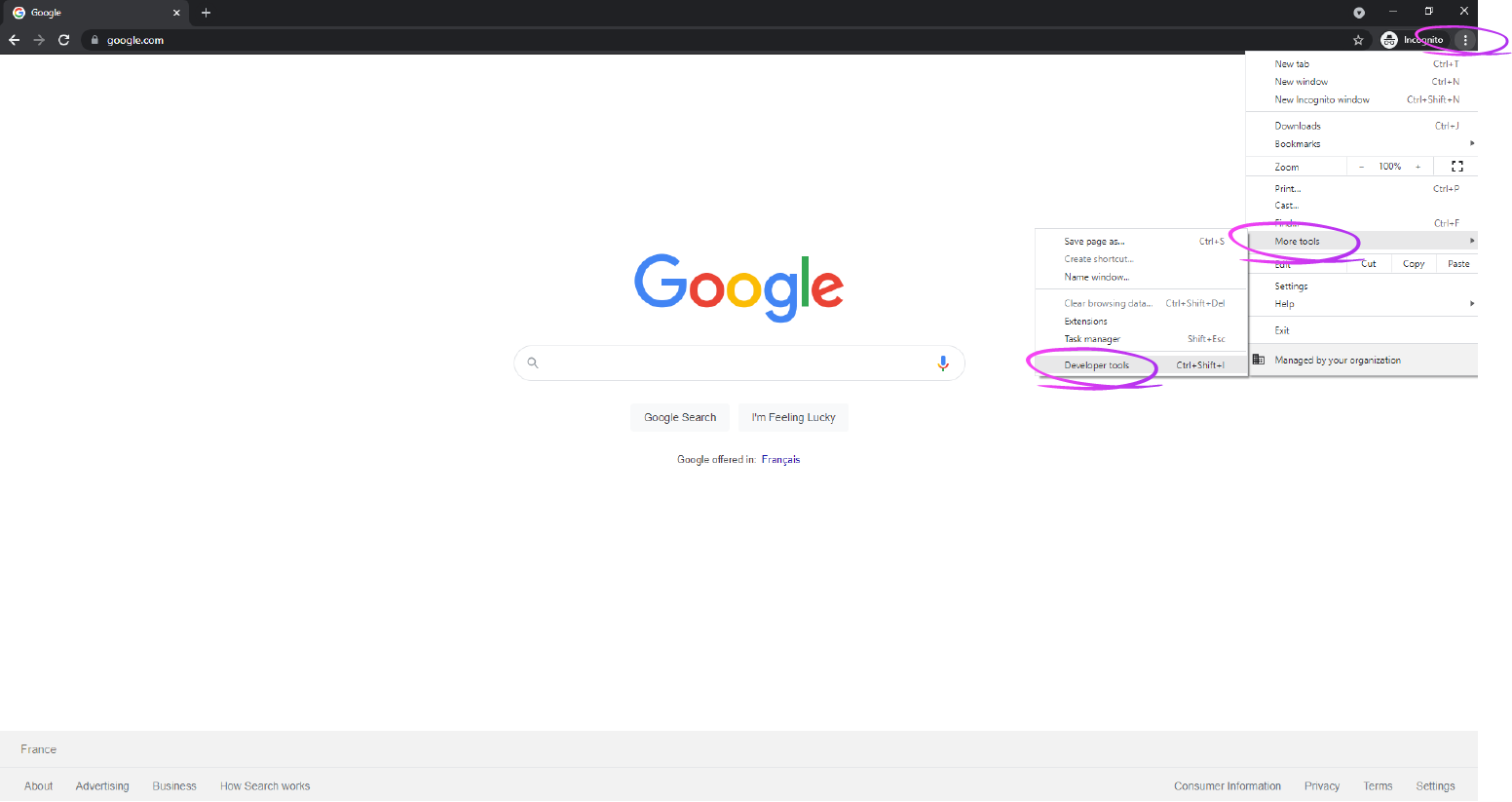
The third way is to click on the three vertical ellipses at the top right section of your browser, select More tools, and click on Developer Tools.

The developer console allows us to write and test JavaScript code. It is a handy tool used during development, for example, to fix errors and inspect code.
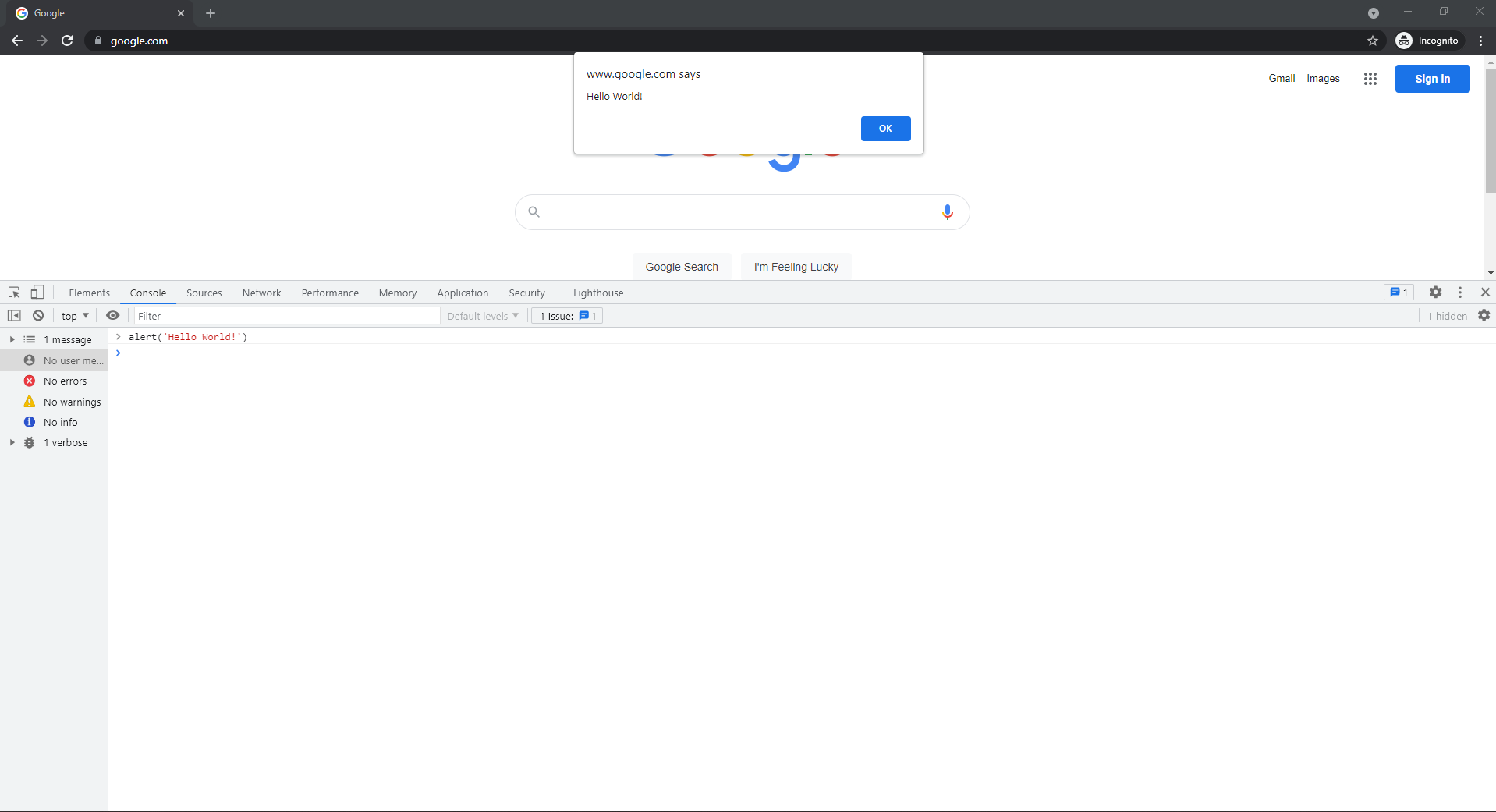
Let's use the console to get started because it is a an easy way to write some JavaScript code. So let's write alert(), a so-called JavaScript function; and in between the parenthesis, add a so-called string. Let's write 'Hello World!' then hit return or enter.
As you can see, this JavaScript code gave us the popup window saying 'Hello World!' just as we typed in the console. Great! That's your very first line of JavaScript code!

You should note that every code we write in the console and hit enter or return will immediately be evaluated. Now let's learn what JavaScript is.
A Brief Introduction to JavaScript 🚀
We can define JavaScript in many different ways. My definition of JavaScript is a High Level, Dynamically Typed, Object Oriented and Multi-Paradigm Programming Language. With that being said, do you know what JavaScript is? Does dynamic, object-oriented, and multi-paradigm programming language tell you something? Well, let's take a step back for a moment and understand what all that stuff means.
Let's break down this definition to at least make some sense out of it :
-
A Programming Language is a tool that allows us to write code and instruct a computer to execute some instructions, which is actually our primary goal of using JavaScript.
-
JavaScript is a High-Level Language. High-Level language means that we don't have to worry about complex stuff like memory management when our program is currently being executed. There are, in fact, a lot of so-called abstractions, which we don't want to handle—making the language a lot easier to write and learn.
-
JavaScript is Object Oriented.This means that the language is mostly based on the concept of objects, for storing most kinds of data. This concept is actually going to be discussed in the up coming lectures.
-
JavaScript is a Multi-Paradigm Language. Meaning the language is flexible and versatile. Meaning, we can use all kinds of programming styles, such as imperative and declarative programming. These different styles are just different ways of structuring our code.
-
JavaScript is Dynamically Typed. This means that JavaScript allows you to declare variables whose value will only be known at run-time based on the variable's value at the time.
It's a lot to take in now, I know, but don't worry you will learn all about these concepts in the upcoming lectures. This is literally a high level overview. Hoping it made at least some sense so far.
JavaScript in Web Development
Having defined JavaScript, we now need to know what role it plays in web development. The web is actually built on three main core technologies: HTML, CSS, and JavaScript. They work all together to create beautiful and interactive websites or web apps.
-
HTML handles everything that has to do with content, .i.e, text, buttons etc.
-
CSS takes care of the presentation and styling of elements on a web page.
-
JavaScript is the internet programming language that allows developers to add dynamic and interactive effects to any web page. It can also directly handle CSS stylings, load data from servers, and build browsers' apps.
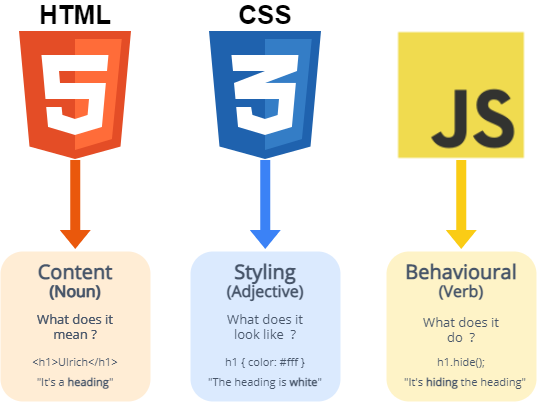
One can use the analogy of nouns, adjectives, and verbs to clearly distinguish these 3 core technologies as shown in the image below :

where the h1 tag means heading, the CSS is the adjective which describes the noun and JavaScript is the verb with the action to hide the heading.
Having defined JavaScript, and described it's role in web development, let's quickly recap and look at other cool stuff that can be built with the power of JavaScript.
As you might have already noticed, JavaScript allows us to add dynamic effects to pages and in fact, to build web applications; and these applications almost feel like the apps we use on our phones and computers every single day. So we can say that JavaScript is what made modern web development and the whole web itself possible.
If you are familiar with the web development industry, you must have heard of modern JavaScript libraries and frameworks like React, Vue and Angular ( My favourite is React 😉 ). Still, if you didn't, that's no problem. All you need to know is that, these are tools that make writting modern large scale web applications easier and faster.
What matters here is that all these frameworks and libraries are 100% based on JavaScript. This means is that you should become good at JavaScript before learning and using any of these frameworks ( This is a personal point of view 😄 ) and not get into it after like 10 lines of JavaScript code. I'm saying this because by the time you feel comfortable with JavaScript, you will find it easy to learn no matter the framework that comes next. A teacher once said :
No matter what someone tells you, learning JavaScript properly is the single best investment you can make in your web development career right now.
One thing to note is that the JavaScript language and the web browser are two seperate things .i.e JavaScript can also run and be executed outside the web browser. It is possible to use JavaScript on a web server using a very popular technology called NodeJS which doesn't need any browser. Such a technology allows us to create so called backend applications; which are simply applications that run on a web server and interact with databases, third-party services etc.
On the other hand, when we use JavaScript on the brower we create so called frontend applications.
In the upcoming lectures, we will learn the ins and outs of the JavaScript language itself; and of course, how to use it in the browser to create all the amazing effects you can think about. We will be mainly working on the frontend section. In the future, we might come up with NodeJS lectures to teach backend development so that you can see how we can use JavaScript outside of the browser environment.
To finish this section, I just want to mention that we can use JavaScript to build native mobile applications ( React Native, Ionic ) and native desktop applications ( Electron ). These technologies based on JavaScript have completely changed the whole development industry over the last couple of years making the impossible possible. So as you can see, there is almost nothing you can't build after being good at JavaScript. Which if you think about, it is kind of mind blowing. It is just amazing because the possibilities are endless.
JavaScript Versions or Releases

Since 2015 there has been a huge update to the language officially called ES2015 but usually called ES6 within the web development community because it was released after ES5. In all of these new releases or versions, starting from ES2015, is what we call modern JavaScript.
The question you might ask yourself is why am I telling you all this ? It's simply because, through out this lecture and the up coming lectures, I'm going to teach you modern JavaScript. Eventhough, it is important to understand what came before ES2015.
Enough of this theory. Let's finally get started 🔥
Linking a JavaScript File
Now that we have a clear understanding of JavaScript, let us now learn how to write code in a special JavaScript file and run it in the browser.
On your computer, create a folder and inside that folder create an index.html file. Open the folder with your favourite code editor. I use VSCode. Inside your index.html file, add the below code snippet. We need an HTML file because usually, JavaScript is attached to web pages. At least when building frontend applications.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
</html>There are two ways of executing JavaScript code in our HTML file.
The first way ( not recommended ), is by using the script tag inside which, we can write JavaScript code. We can place the script tag either in the body tag or in the head section of our HTML page.
Ok, you will surely ask me is there any difference if I put it in the head or bodytag ? Of course there is! Credit given to Oussema Miled in his article All about script in which he says :
The best practice is to put JavaScript
<script/>tags just before the closing</body>tag rather than in the<head>section of your HTML.The reason for this is that HTML loads from top to bottom. The head loads first, then the body, and then everything inside the body. If we put our JavaScript in the head section, the entire JavaScript will load before loading any of the HTML, which could cause a few problems :
- If you have code in your JavaScript that alters HTML as soon as the JavaScript code loads, there won’t actually be any HTML elements available for it to affect yet, so it will seem as though the JavaScript code isn’t working, and you may get errors.
- If you have a lot of JavaScript, it can visibly slow the loading of your page because it loads all of the JavaScript before it loads any of the HTML.
You can find more details in the article.
Let's continue! Add a script tag before the closing </body> tag. In between the opening and closing script tag, add the JavaScript code as shown below.
.
.
<body>
<script>
alert('Hello World!'); </script>
</body>
.
.To execute this code, all you have to do is open up the index.html file in the browser; because this is where our JavaScript is now attached.
So, back in your folder, open up your index.html file with your favourite browser ( I personnaly use Google Chrome ) and you should see an alert saying 'Hello World'. Click on the ok button to stop the execution.
Before showing the second method of excuting JavaScript code, there's something important I will like to show you; which is, how to see results from our code back in the browser. Lets suppose we have the highlighted code in our script tag.
.
.
<body>
<script>
alert('Hello World!');
20 + 22 </script>
</body>
.
.On page reload, the result of the mathematical operation will not be in the alert, on the page or even in the developer console. Reason being, we did not tell JavaScript were to display the result. To display it on the page, we need to do some DOM manipulation that we will see in the upcoming lectures. So, to keep it simple, I will show you how to display it in the developer console.
To do so, we need to explicitly tell JavaScript to display it in the console using a special function called console.log(). So we will change the previous code snippet to this :
.
.
<body>
<script>
alert('Hello World!');
console.log(20 + 22) </script>
</body>
.
.To finish this lecture, the second method ( Most recommended ) through which we can execute JavaScript code is by using an external JavaScript file that we will later link to our HTML file. To do so, just cut the whole JavaScript code between the opening and closing script tag, and paste it in it's own JavaScript file. What we previously had was what we call an inline script.
The only advantage of an inline script is that we don't have to load another file. But on the other hand, it's pretty bad for seperating the website content from the JavaScript logic. So we usually use external JavaScript files as mentionned before.
In your root folder, create another file as mentionned before; name it as you like ( I named mine script.js. Kind of a standard. ) and paste the code inside.
alert('Hello World!');
console.log(20 + 22);Back in the HTML file, our file looks great and we have a better seperation of concerns between presentation and logic. Making it easier to maintain code in the long run.
We now have to link our JavaScript file to ur HTML file. Without linking, our HTML file has no way of knowing where the JavaScript code is actually located. If you try to reload the page nothing will happen.
To do the connection, we aren't going to put any code inside the script element but instead we are going to specify an attribute in the script tag called src, and it's value will be the name of the script and it's location as shown in the code snippet below.
.
.
<body>
<script src='script.js'></script></body>
.
.We just mentionned the name of the JavaScript file because our script file and our HTML file are in the same location.
So now if you save everything and reload your page, everything should be back to normal. In case you don't have the same result as before, it means your JavaScript file is probably not correctly linked to the HTML file. So if that's is the case, please make sure the script file is in the same location or folder as the HTML file and, make sure that your correctly spelt src and finally make sure you have no errors in your JavaScript code.
To conclude this lecture, you now have a solid idea of what JavaScript is, how to link a JavaScript file to an HTML file, and how to run it all in the browser. This clearly means that, you have what is needed to start learning the JavaScript language.