const - JS | articleDeveloper Skills & Editor Setup
Installing NodeJS and Setting Up a Dev Environment

If you are just starting with web development, you may have noticed that whenever you change your code and want to see the result of the code in the browser, you have to save the code and manually reload the browser. There is a much better way. Instead, you can make the page reload immediately whenever you change your code in the editor. Let's learn how to do that.
In the real world, no professional developer reload their browsers manually to see the changes made in their code. There actually exist some development tools that can make our lives easier. The tool I'm going to share with you in this article is called live server.
We can use live server in two different ways. The first way is by installing the live server extension on VS Code. The second way is by using NodeJS and a so-called npm package.
Let's start with the easier approach, simply installing the live server extension on VS Code.
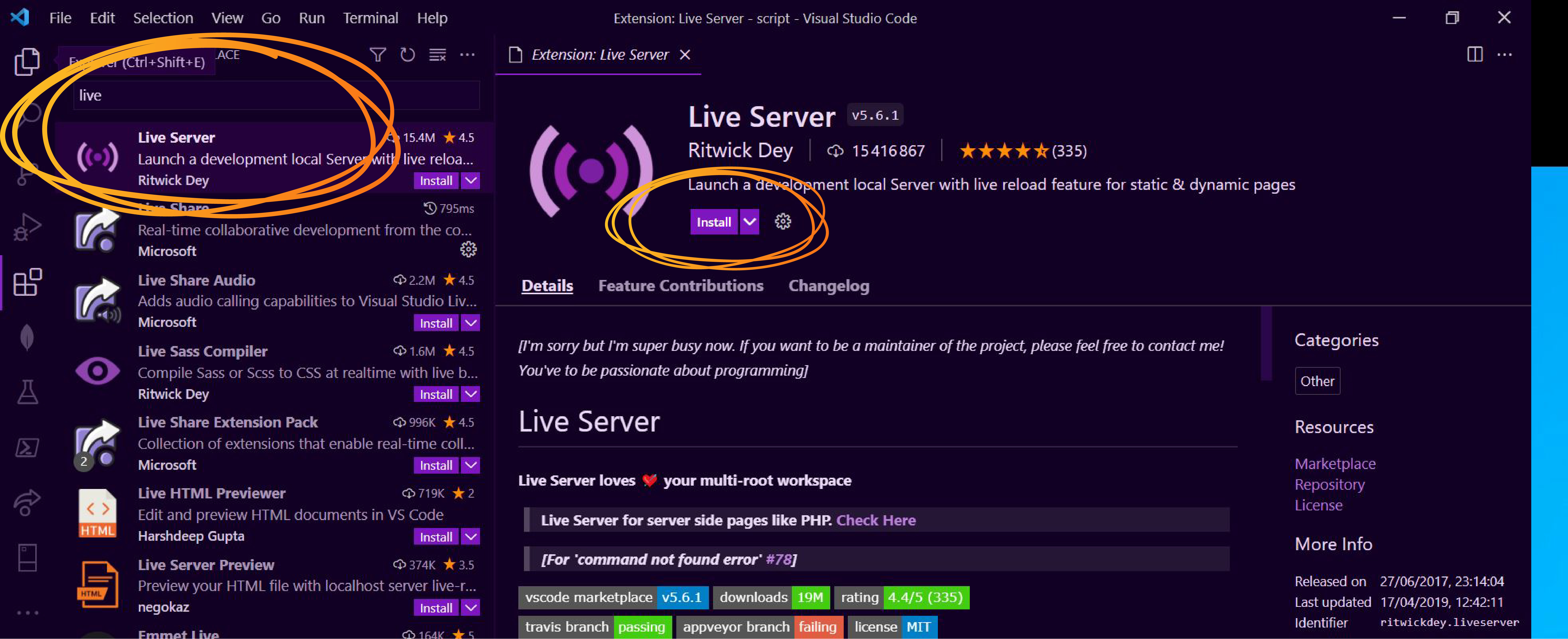
In your VS Code extension, just search for live server and install it.

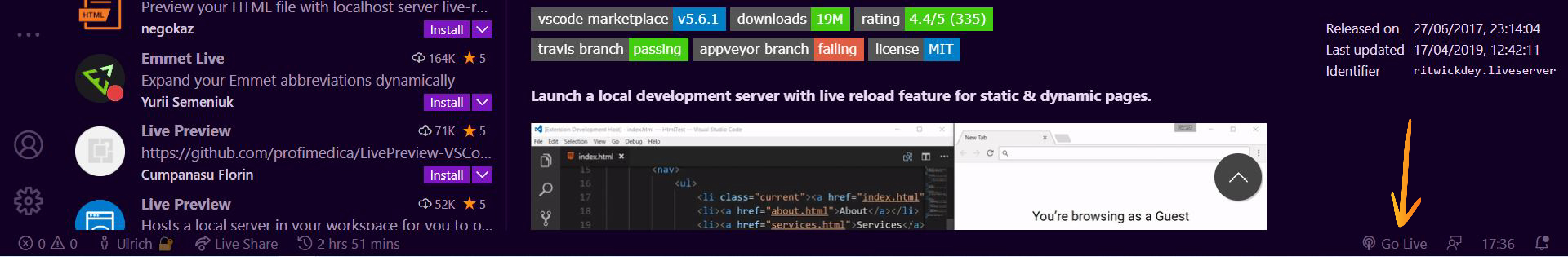
If the installation is successful, you will see a Go Live button at the bottom of your editor.

If we click on the Go Live button, we can see that it opens a new tab in the browser with the URL http://127.0.0.1:5501/. On the above GIF, you can also see that the moment I changed the script file and saved it, the browser console automatically logged the result or output without reloading the browser.
This was the live server extension at work!
The second way is more of a professional way of running live server by using something called NodeJS, a JavaScript runtime that we can install on our computer.
If you feel like the first way using the extension is fine for you, and you don't want to add any complexity, then that's fine, but if you are curious and want to see how this second approach works, we will proceed in two steps.
First, we are going to install NodeJS and then use an npm package called live server.
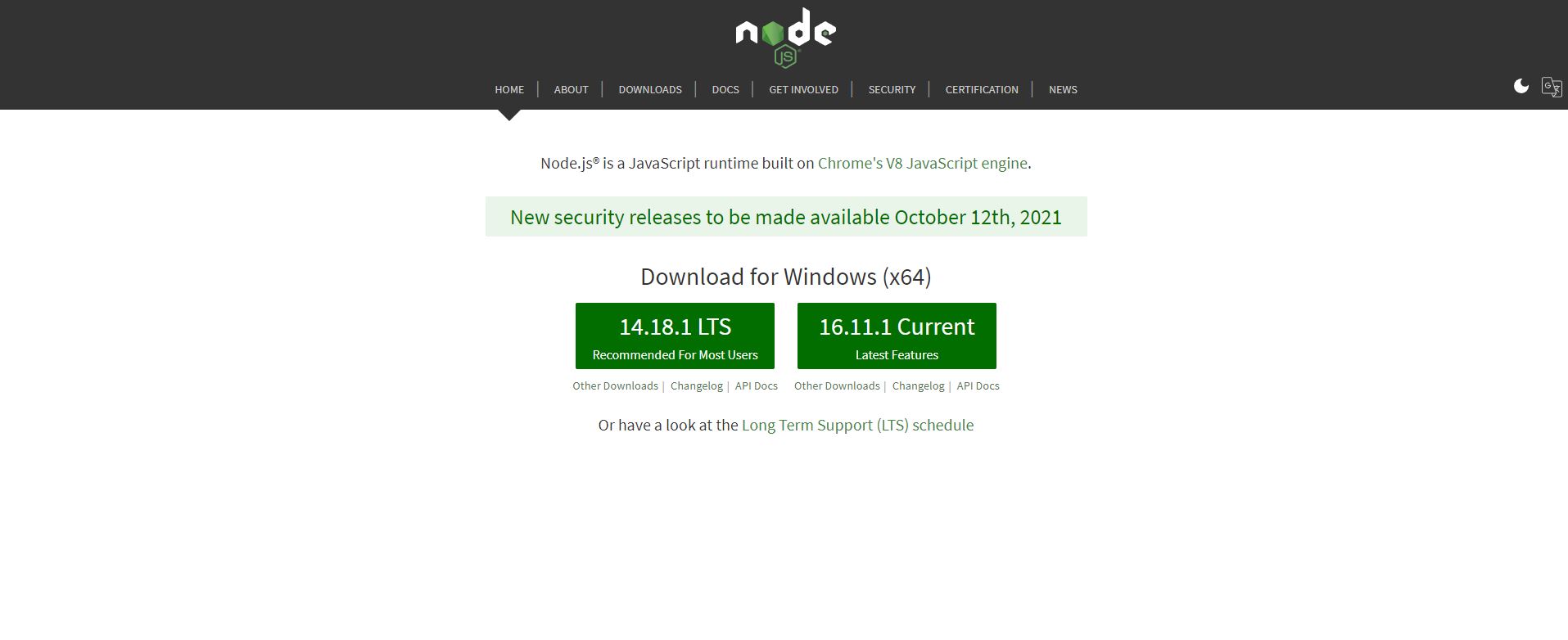
To install NodeJS, follow this link.

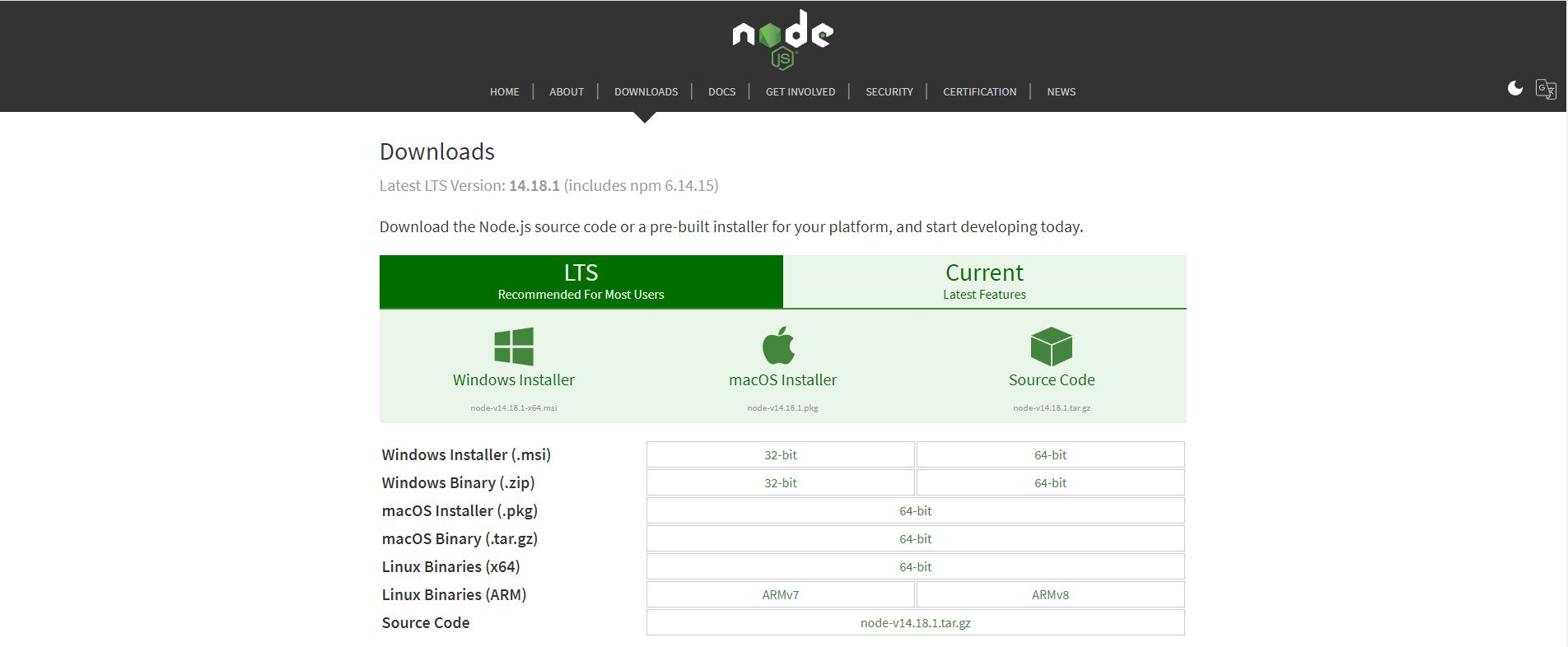
On the download page, you can use the LTS version for whatever platform you are using and install it.

After successfully installing NodeJS, it will become available as a program in the so-called terminal. If you are not familiar with the terminal, it's a way of giving the computer some instructions.
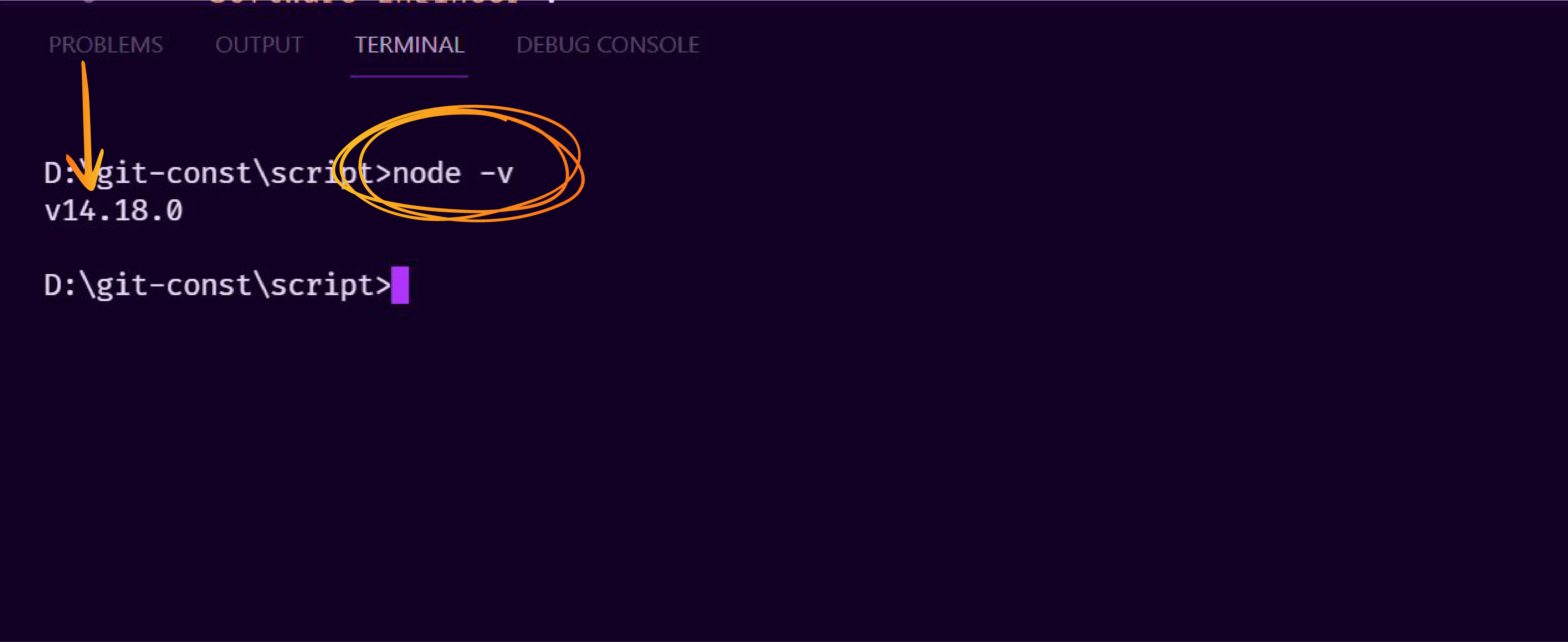
First, let's check what version of NodeJS we are using by writing the below command in the terminal.
node -v
It doesn't matter which version you are using. It's just a way to guarantee that you successfully installed NodeJS.
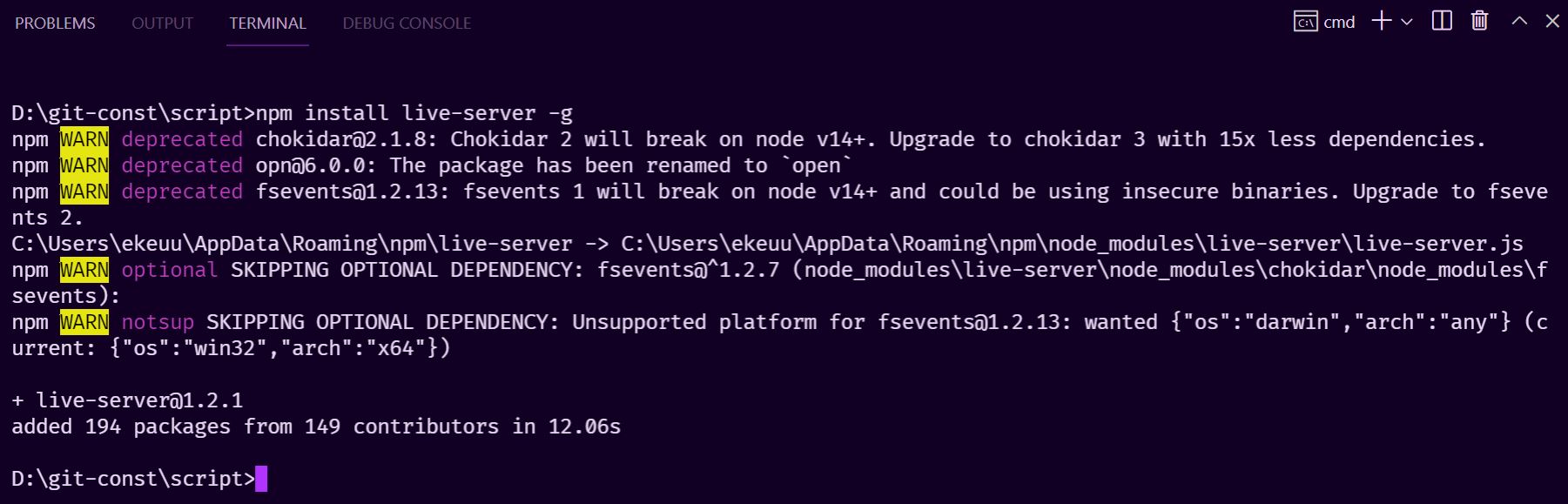
Let's now install live server by writing the following command in the terminal.
npm install live-server -g
In case you are on a Mac you will probably add sudo at the beginning.
sudo npm install live-server -gThe above command says, Hey npm, please install live server on my computer, and the -g is to ask npm to install it globally. Meaning it will make the live server tool available everywhere on your computer.
Now that we've installed live server, all we need to do now is to write the below command in the terminal and hit enter to start the live server.
live-server
You can see that it automatically opened a tab in the browser which is connected to our current project folder.
So whenever you use live server inside a folder, that folder will then be opened in the browser. Whenever we open a folder in the browser, it will automatically open the index.html file by default—reason why we always have an index.html file in any folder.
You've also seen that when I edited the script file by deleting the first element of the array, the terminal told us that a change was detected, and the browser automatically reloaded and printed the result in the console. So what you now have to know is that any file that changes in the current folder will trigger a reload.
Well, with this in place, we just established a real-world web development environment or workflow.
Thanks for reading!