const - JS | articleDeveloper Skills & Editor Setup
Setting up Prettier and VS Code

In this article, I'm going to show you how to set up the VS Code editor to better fit your needs, thereby making coding a lot easier. What we are actually going to set up here is the tool called Prettier.
Prettier is an opinionated code formatter, which means it makes assumptions about how good code should look like. If we install and use it, it will make sure that our code is nicely formatted. Prettier is available as a VS Code extension as you can see on the image below :

All you have to do to install it is to click on the extensions icon and type prettier in the search bar and select the first one. As you can see on the image I have it installed already. In your case, you will have to install it and then probably reload VS Code.
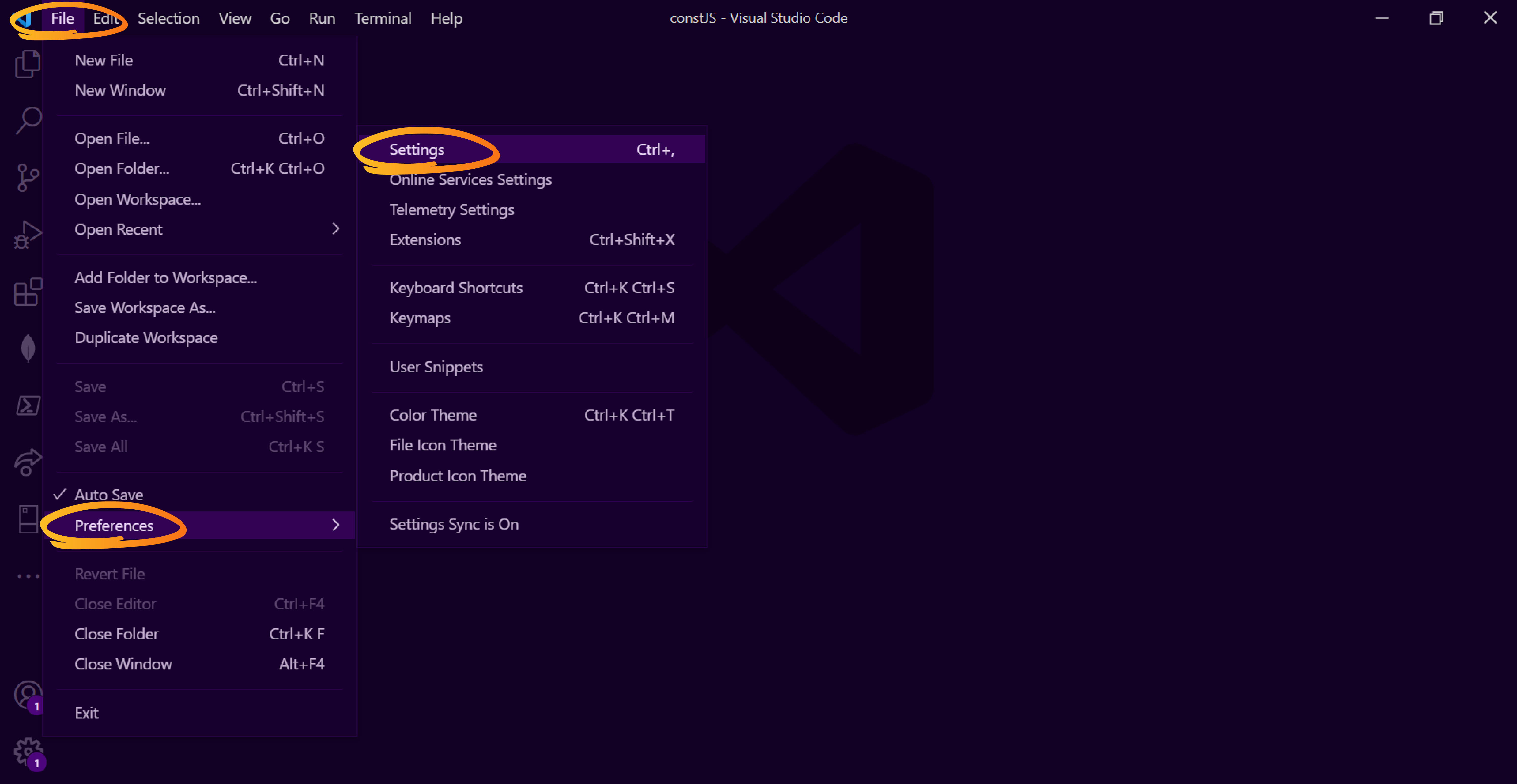
Now that we have it installed, the second step is to now actually define Prettier as the default formatter of our code. To do so, go to your vs code settings. Yo can access it by clicking on File > Preferences > Settings ( I think on Mac it's Code > Preferences > Settings ).

When you are on the settings page, in the search bar, search for 'Default formatter'. If you click on the drop-down, you will see that we have a huge list of available formatters; but the one that we are looking for is Prettier-Code formatter ( esbenp.prettier-vscode ).

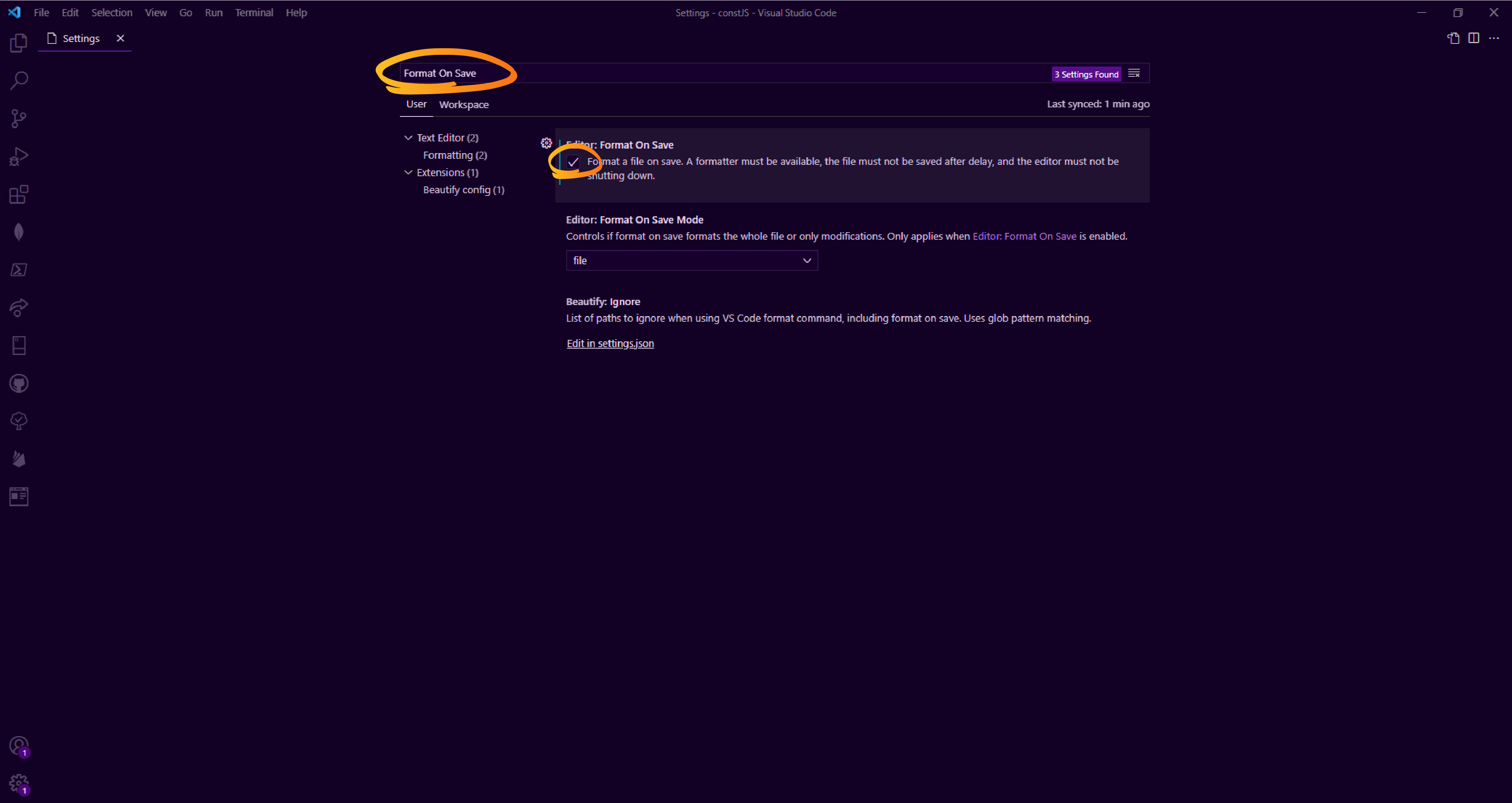
After selecting Prettier as our default formatter, we now need to make sure the Format On Save setting is also correctly set. To do so, still in the search bar, search for 'Format On Save' and just click on the check box.

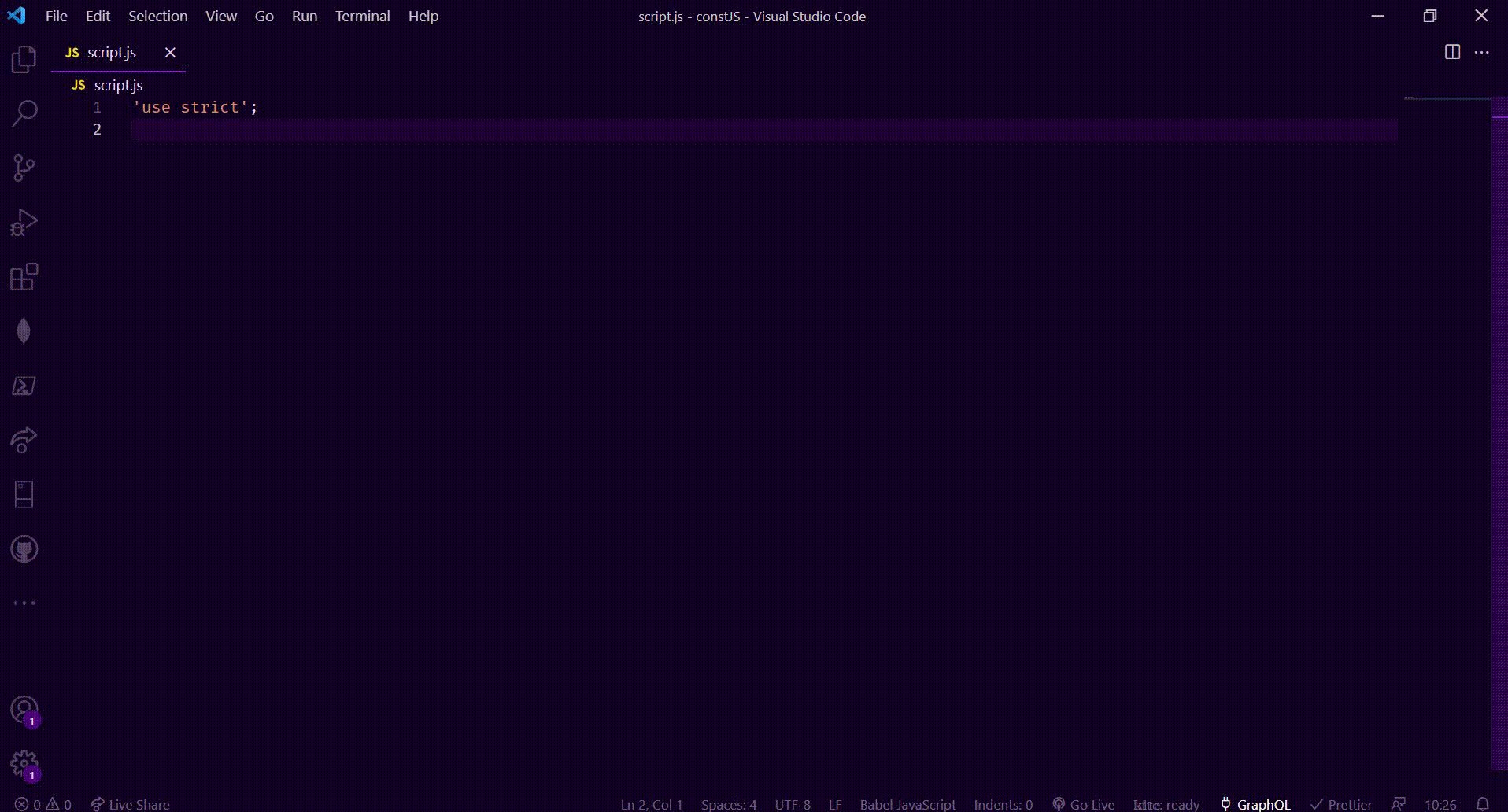
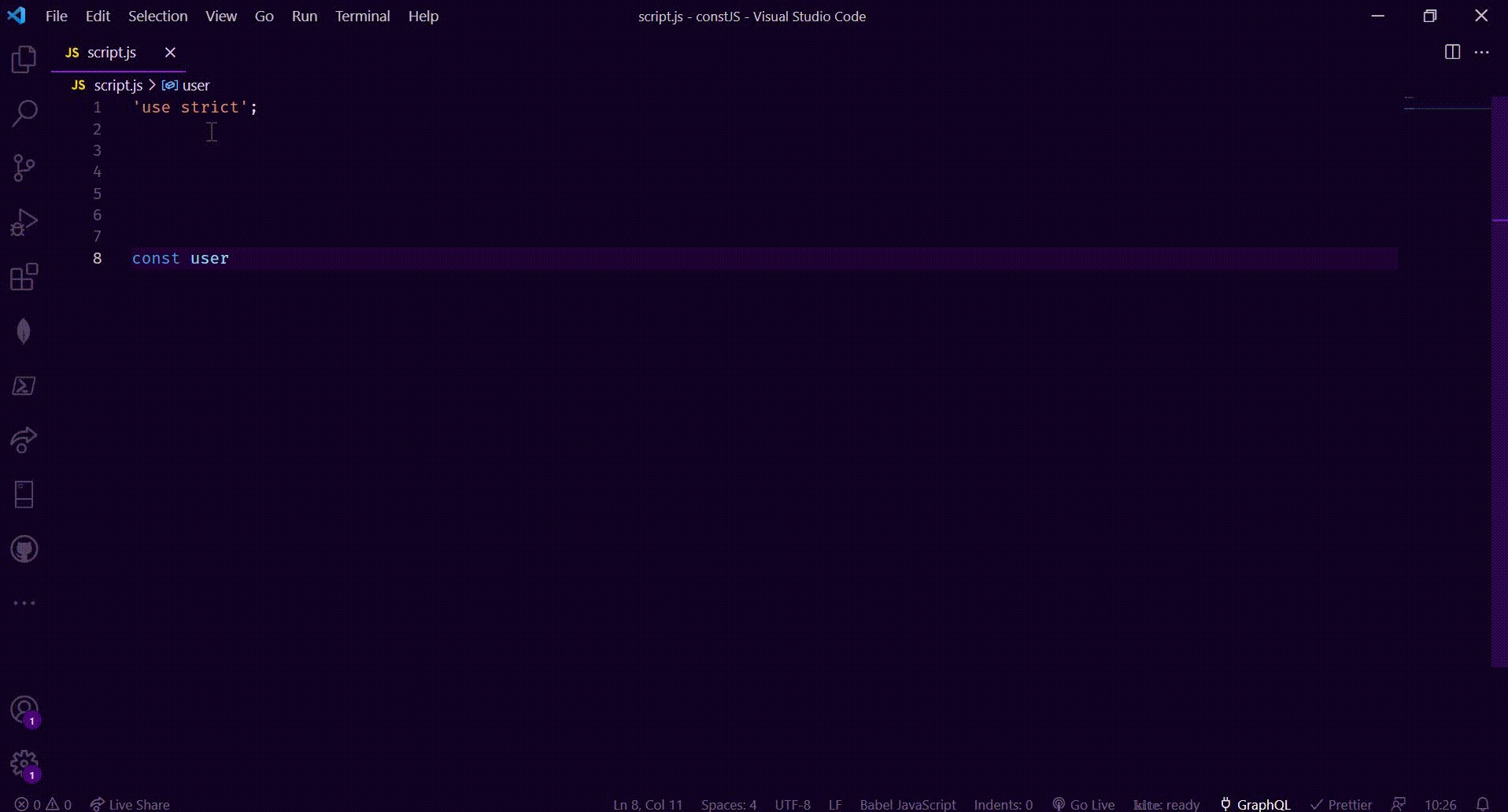
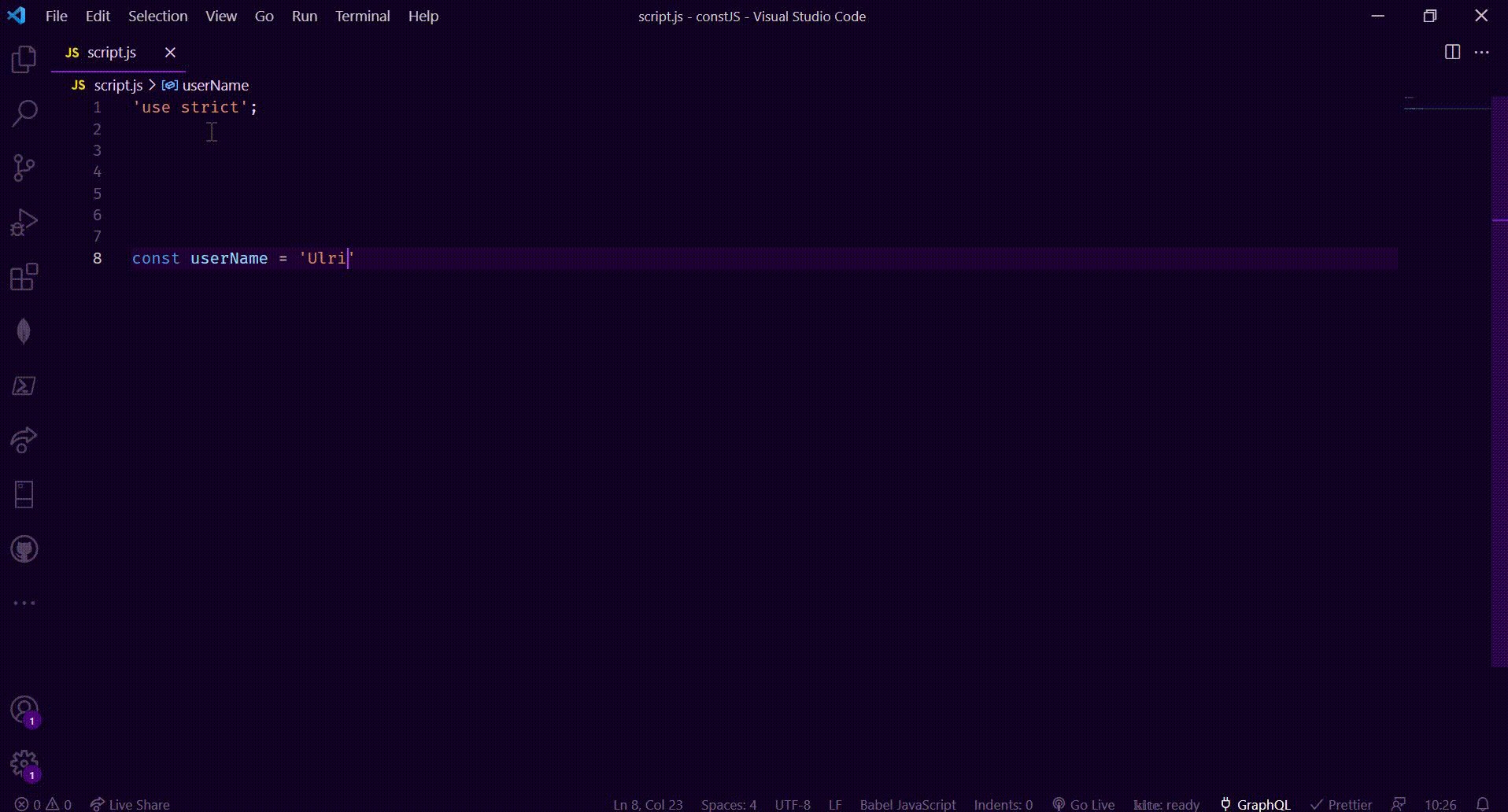
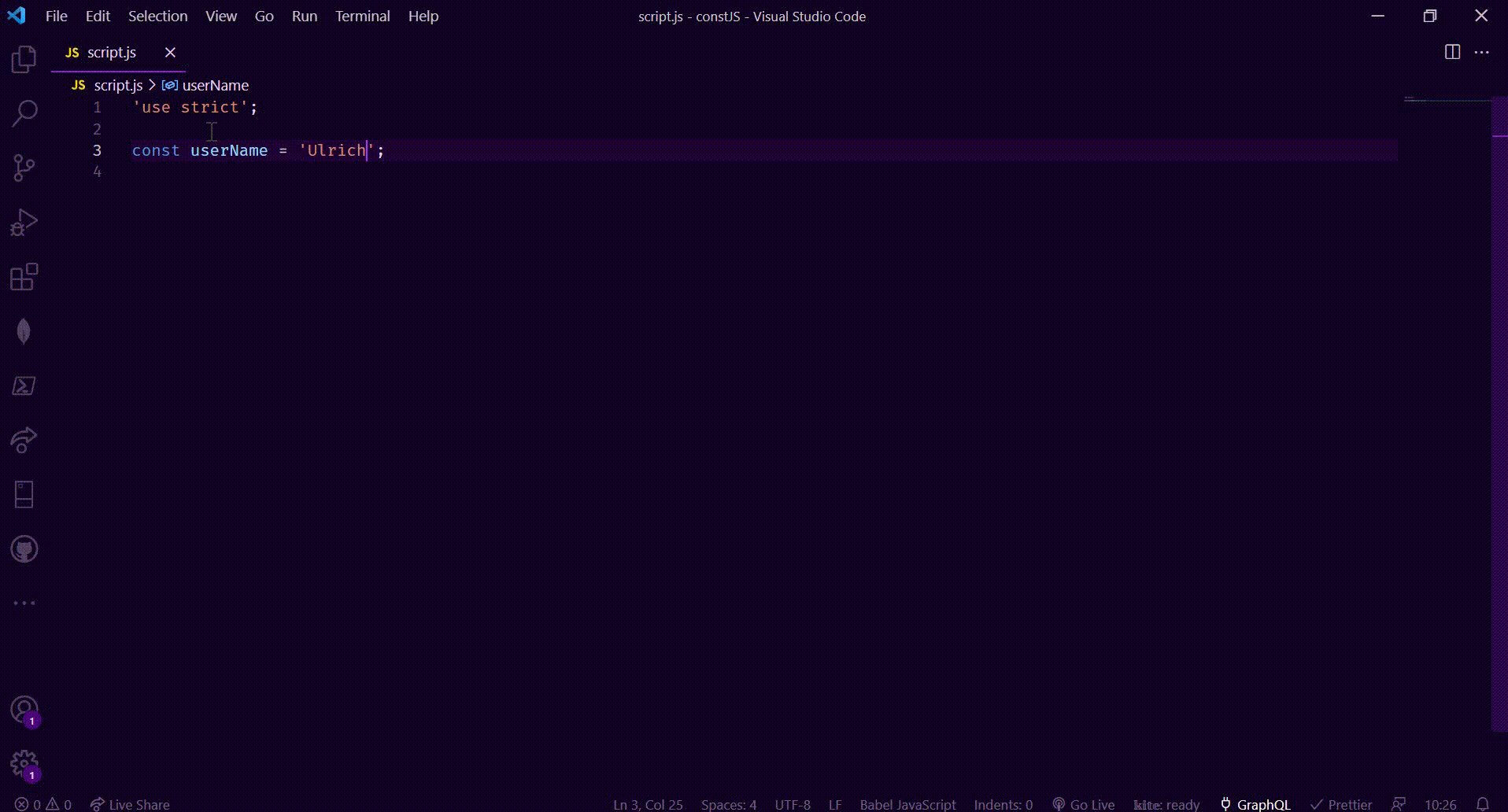
If you've done all these steps correctly, Prettier should now be working. Below you can see it working !

What actually ahappes is before declaring my variable, I added a couple of lines of space. I then created a variable userName on line 8 with a value of 'Ulrich' and when I saved the file, Prettier automatically did the required changes to the code. First, it removed all the blank lines I added at the beginning, then added a semicolon at the end on my variable declaration and finally, added an empty line of code at the end.
This may seem like small changes, but all of them added up throughout all the code can actually make a big difference. Once more, prettier is an opinionated code formatter. Meaning, they have a strong opinion and then basically, when we use the tool, we have to accept that opinion.
Some peolple don't like it that way, some do; but I personally believe it's a good thing. It's just like, I don't have to take a decision on how the code should look like. For example, while writing an if/else, there are two kinds of programmers :
// Those who like adding a space after the if
if (true) console.log('I like adding a space after the if');
// Those who don't like adding a space after the if
if (true) console.log("I don't like adding a space after the if");But you will notice that if we try the second case in Prettier, it will take that formatting decision away from us. That is it will automatically insert the space right after the if, just like in the first case even if I don't like it.

This actually makes it easier to make your code consistent and also consistent with other people's code.
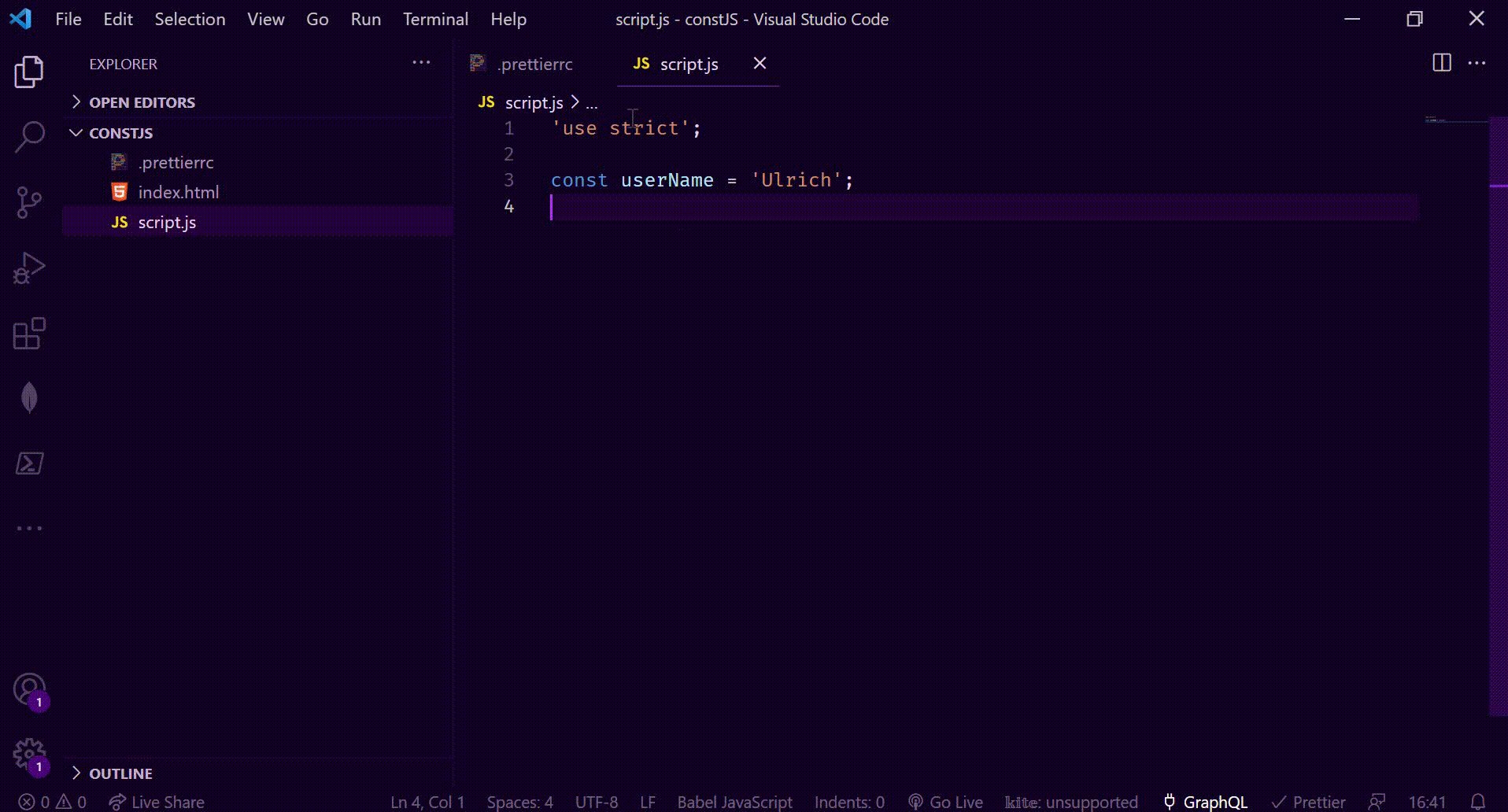
With Prettier, there are some things we can configure, and for example, one thing that I don't like is the double quotes; I prefer the single quotes. If this was your first time setting up Prettier on VS Code, you've probable noticed that all your single quotes were transformed to double quotes. That wasn't my case above when I showed you how I tested prettier, else when I declared my variable, it would have switched from const userName = 'Ulrich' to const userName = "Ulrich";. The reason being I had already configured Prettier to use single quotes.
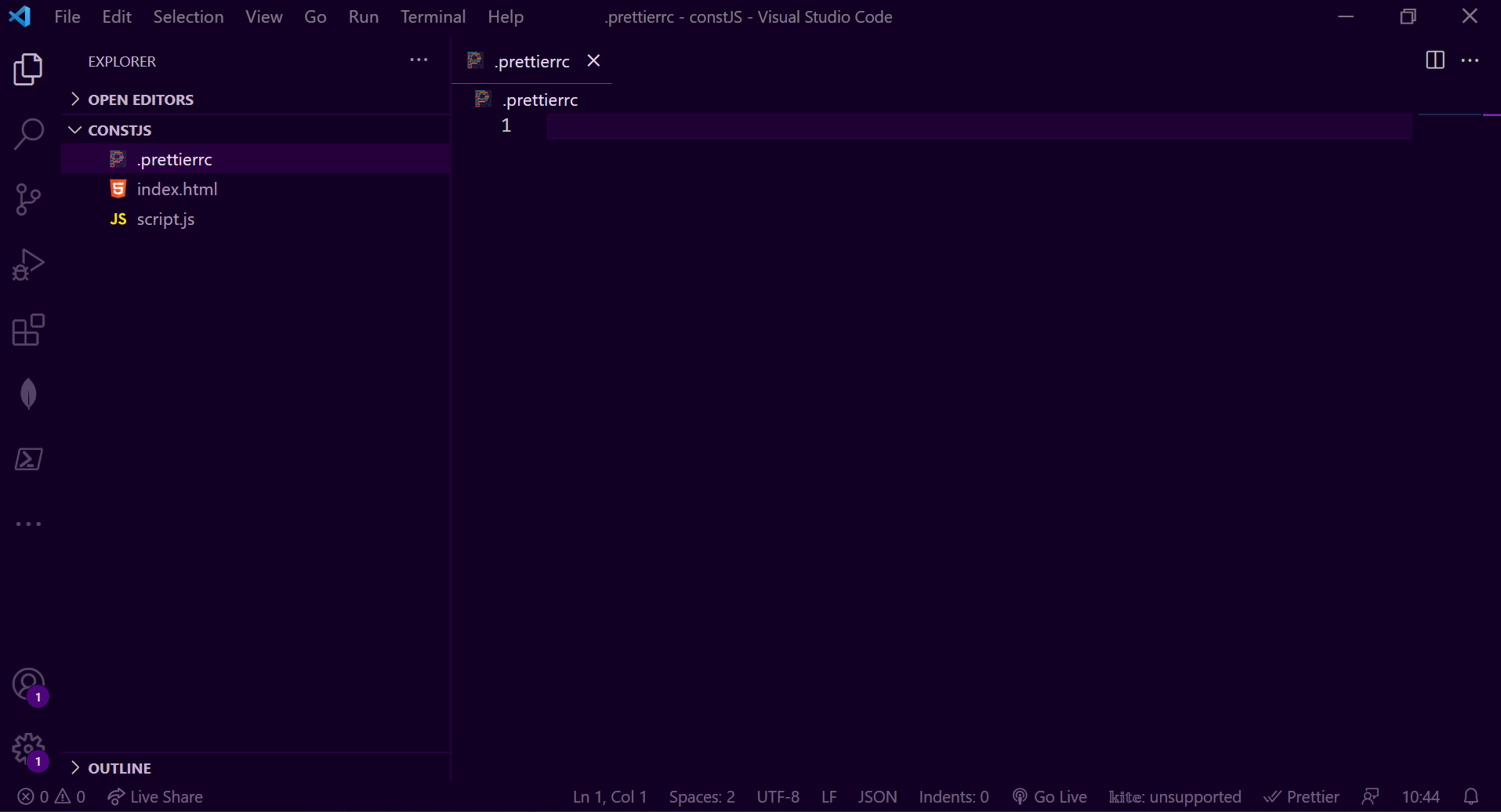
To configure Prettier, there are actually multiple ways. The easiest way which I'm going to show you is by creating a configuration file in the current project folder. In my case I had the below basic project folder in which I added a Prettier config file ( .prettierrc )

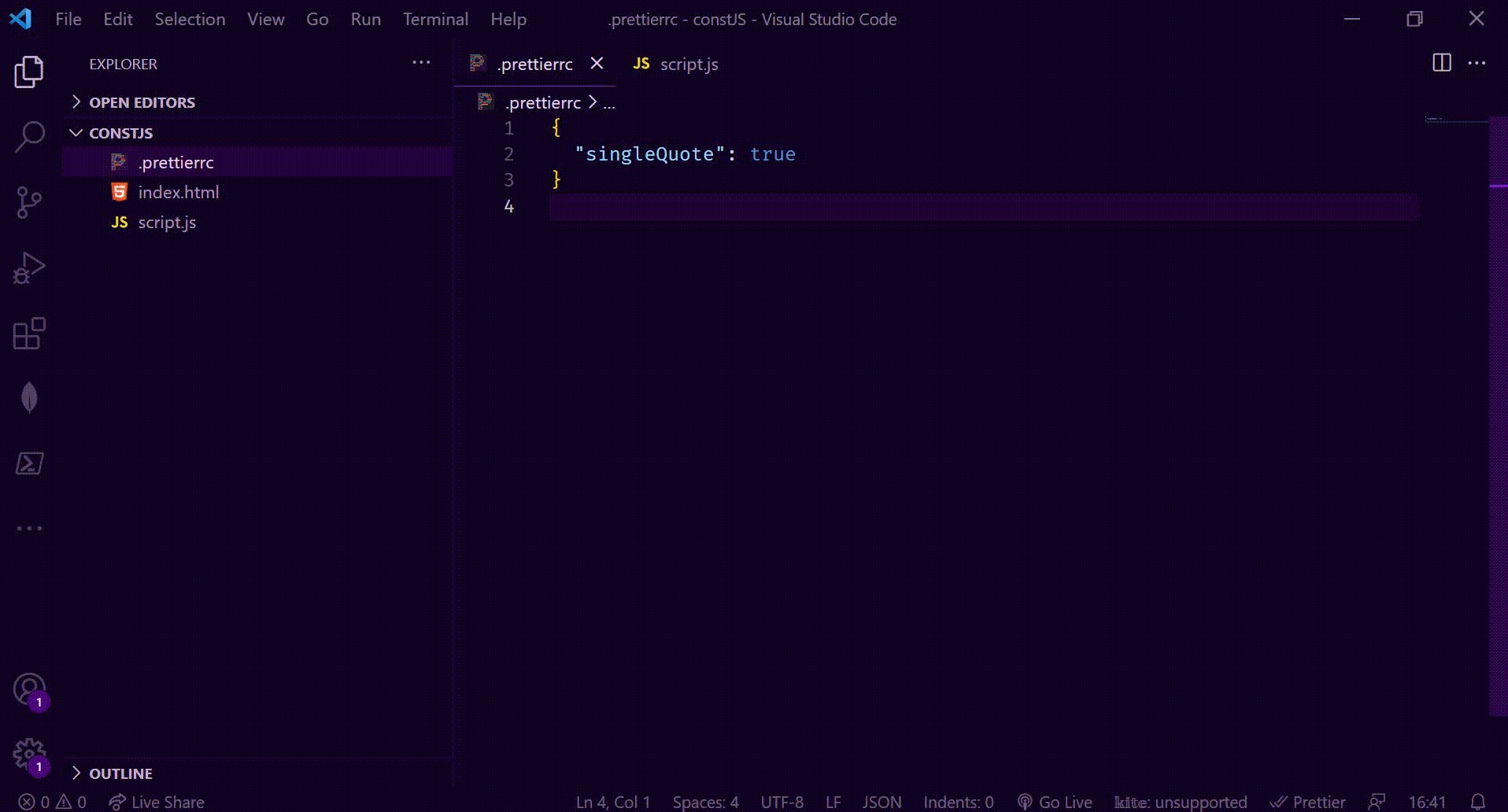
To now tell Prettier to use single quotes instead of double quotes, here is how we do it. In your .prettierrc file, insert the below configuration :
{
"singleQuote": true
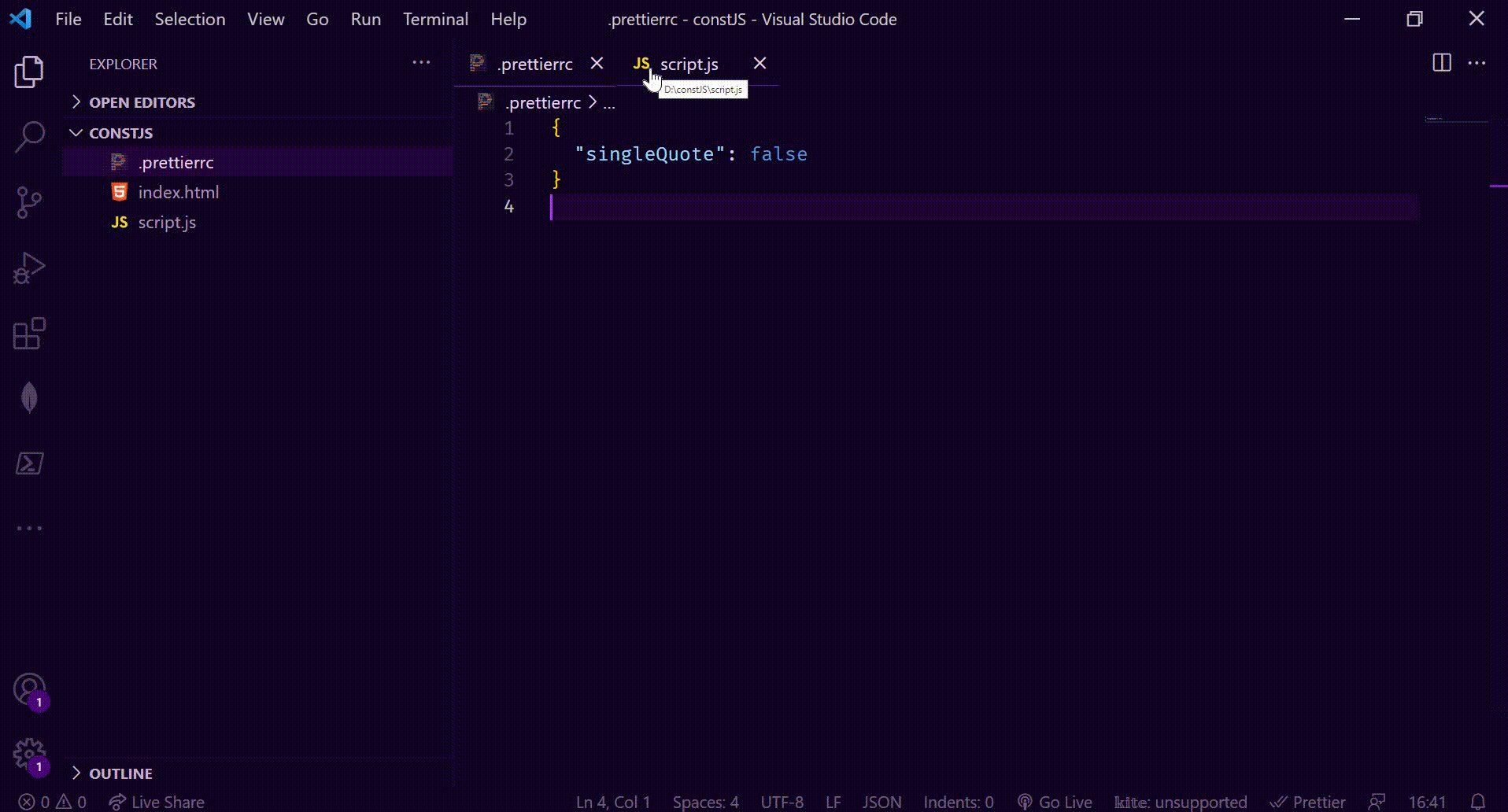
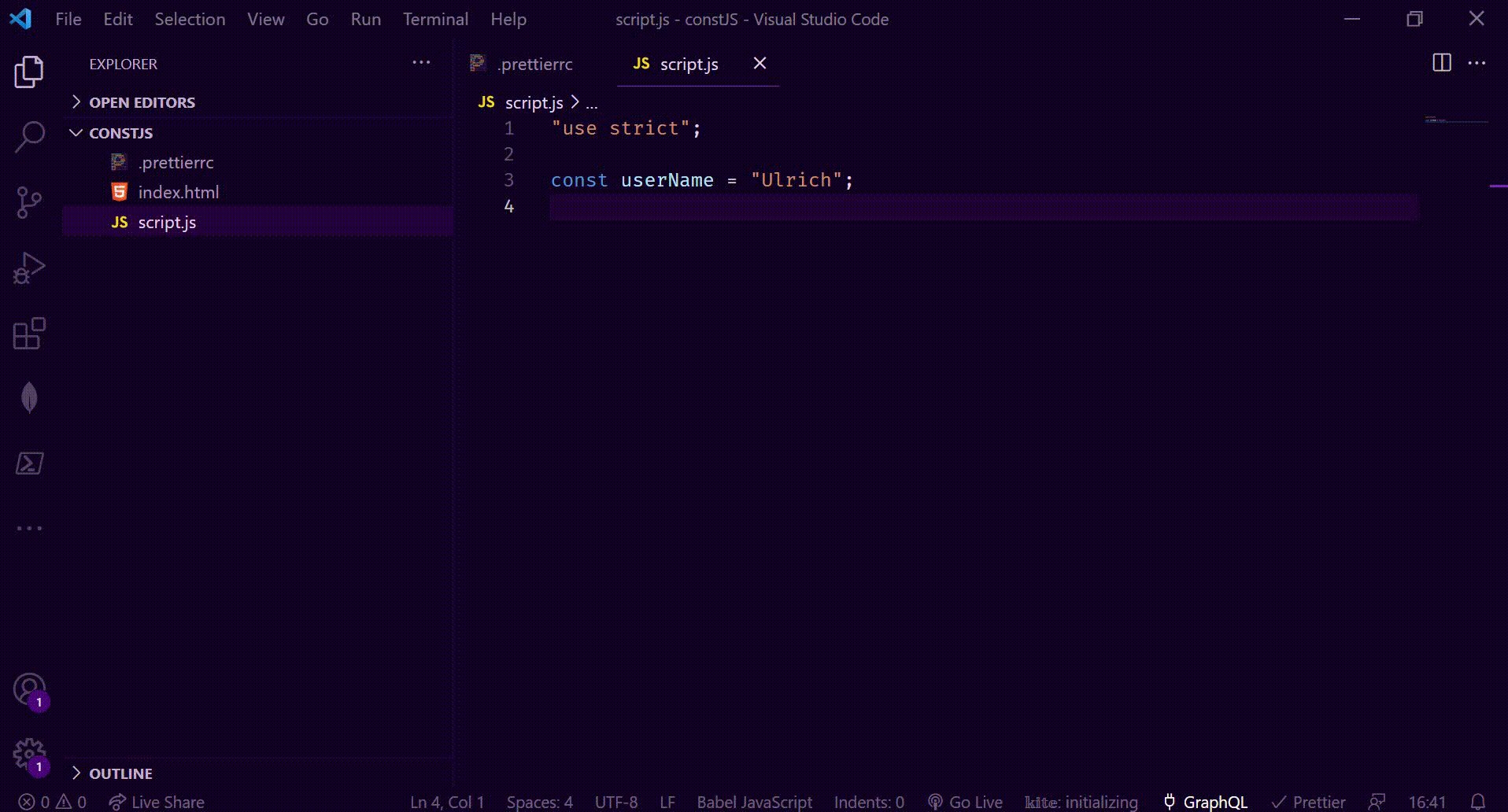
}If you save everything ( .prettierrc file and save all other script files ), all your double quotes should now be transformed to single quotes.

You can find other configuration options in Prettier's documentation.
Another thing that Prettier does by default is something in arrow functions. Let's say we have a simple arrow function that takes in a number and increments it by four.

You can see that when I give it a save, Prettier actually wrapped the single parameter givenNumber in parenthesis. I actually like it this way even if some don't. If that's your case, it's also something we can configure. To do so, just add the arrowParens option in your Prettier configuration file and give it the value of avoid ( By default, the value is always ). Here is how our config file will now look like :
{
"singleQuote": true,
"arrowParens": "avoid"
}To finish, I hope you will find it valuable and I'll appreciate any suggestions and comments for any kind of improvement we can put here.
Thanks for reading !