const - JS | lectureAdvanced DOM and Events
Event Propagation - Bubbling and Capturing

JavaScript events have a very important property. They have a so-called capturing phase and a bubbling phase. So what does that mean? Well, let's find out 🔎.
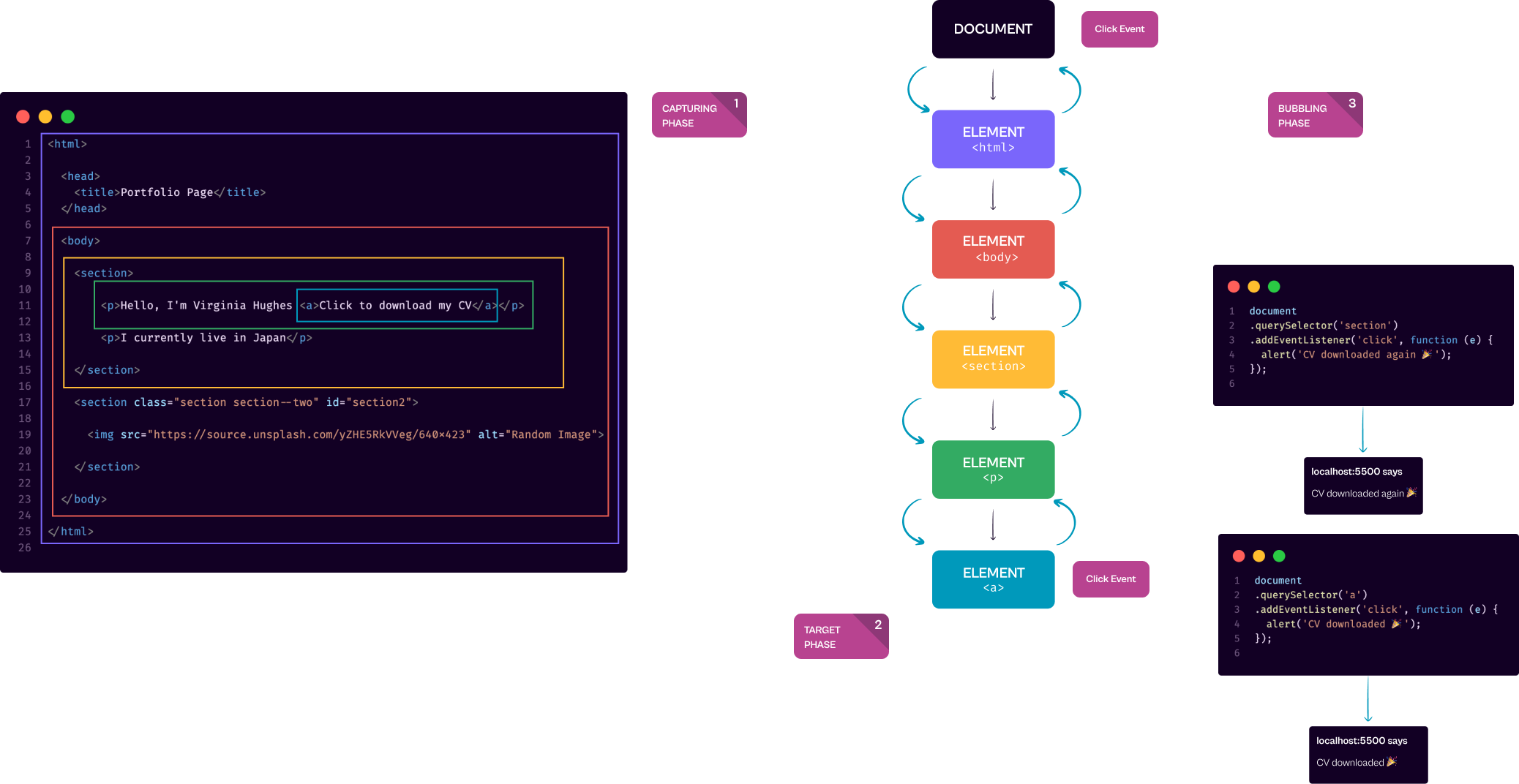
Let's consider the below HTML code and DOM tree structure:

From the above tree structure we can clearly see all the parent elements of the anchor element. And that's because we will simulate what exactly happens with an event when someone clicks on that link.
Now, let's assume a click happens on the link. As we already know, the DOM then generates a click event right away. However, this event is actually not generated at the target element, .i.e, the element where the event happened. In this case, the click on the anchor element. Instead, the event is generated at the root of the document. .i.e, at the very top of the DOM tree. And from there, the so called capturing phase happens were the event then travels all the way down from the document root to the target element. And as the event travels down the tree, it will pass through every single parent element of the target element.

As soon as the event reaches the target, the target phase begins, where events can be handled right at the target. And as we already know, we do that by adding an event listener to the target element.

So event listeners wait for a certain event to happen on a certain element. And as soon as the event occurs it runs the attached callback function. As you can see from the above image example, it will simply create an alert window with the text CV downloaded 🎉.
Next, after reaching the target, the event then travels all the way up to the document root again in the so called bubbling phase. So, we say that the events bubble up from the target element to the document root. And just like in the capturing phase, the event passes through all its parent elements. Just the parent elements not the siblings.

Now you might ask yourself, why is this so important? Why are we learning all these details? Well, it is indeed very important because, basically, it is as if the event also happened in each of the parent elements. So, again, as the event bubbles through a parent element, it is as if the event had happened right in that very element. What this means is that, if we attach the same event listener also for example to the section element, then the event will be handled twice. Once at its target, and once at one of its parent elements. And this behaviour will allow us to implement really powerful patterns as we will see in the upcoming lectures.

By default, events can only be handled in the target and bubbling phase. However, we can setup event listeners in a way that they listen to events in the capturing phase instead. Also, not all types of events do have a capturing a nd bubbling phase. Some of them are created right on the target element. Hence we can only handle them there. But really, most of the event do capture and bubble such as I described above.
We can also say that events propagate, which is really what capturing and bubbling is. It's events propagating from one place to another. I hope that all of this made sense to you. In the next lecture we will put all of this into practice!