const - JS | lectureDOM & Events Fundamentals
What is the DOM and DOM Manipulation

In the upcoming lectures, we will make JavaScript interact with the web page for the first time, and the technical term for that is doing DOM manipulation. In the last lecture, we selected an element from the page, and what that means is that we kind of interacted with the DOM. In this lecture, let's learn what the DOM is and how it works.
DOM stands for Document Object Model, and it is basically a structured representation of HTML documents. It allows us to use JavaScript to access HTML elements in other to manipulate them. For example, we will be able to change text, HTML attributes, and CSS styles from our JavaScript. So, we can say that the DOM is a connection point between HTML documents and JavaScript code.
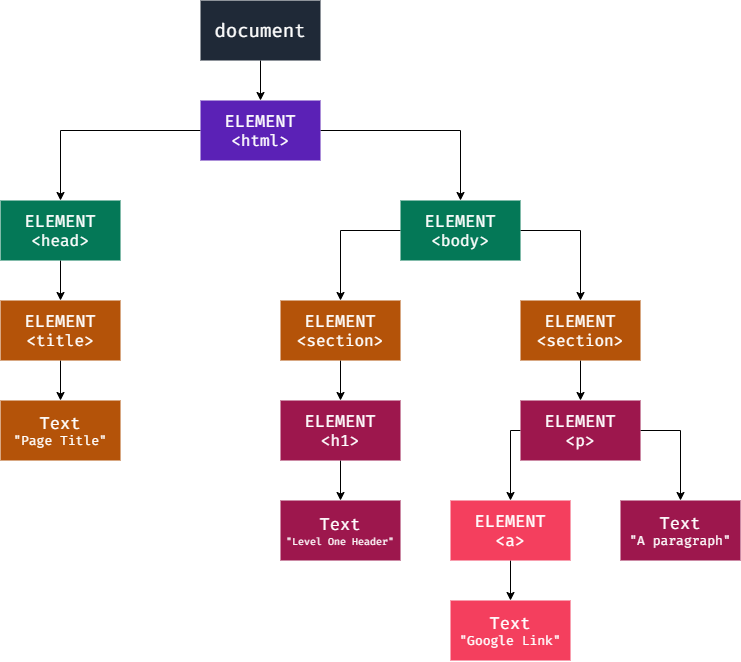
The browser automatically creates the DOM as soon as the HTML page loads, and it is stored in a tree structure like the below image.

On the above image, each HTML element is one object. Let's now consider the HTML document that corresponds to the above DOM tree-like structure.
<html>
<head>
<title>Page Title</title>
</head>
<body>
<section>
<h1>Level One Header</h1>
</section>
<section>
<p>A paragraph <a>Google Link</a></p>
</section>
</body>
</html>This tree-like structure actually looks like a family tree. We commonly use the terms child element, parent element, sibling element, etc., when we talk about the DOM and DOM manipulation. As you can see, for each element in the HTML document, there is one element node in the DOM tree, and we can access and interact with each of these nodes using JavaScript.
The DOM always starts with the document object right at the very top, and document is a special object that we have access to in JavaScript. This object serves as an entry point to the DOM. Remember how we used document.querySelector in the last lecture to select an element? This means that the querySelector method is available on the document object. That's why we say document is the entry point of the DOM because we need it to start selecting elements.
The first child of document is usually the html element because that's usually the root element in all HTML documents. Next, html usually has two child elements, head, and body. In the HTML document, they are adjacent elements, so they are siblings in our DOM.
As we keep going deeper in the nested HTML structure, we keep adding more and more children to the DOM tree. So, inside head and body, you have more child elements, and the two sections in the body even have more child elements themselves.
With that, we finally have all our HTML elements in the DOM tree. A DOM tree actually has more than just element nodes. It also has nodes for all text, comments, and other stuff. That's because the rule is, whatever is in the HTML document also has to be in the DOM. And so, as you can see, the DOM really is a complete representation of the HTML document so that we can manipulate it in complex ways.
Well, with all that has just been said, you should now have a good overview of how the DOM works and what it looks like.
Before we finish, it's important to clarify that the DOM and all the properties that we can use to manipulate the DOM, such as document.querySelector, and lots of other stuff, is NOT part of JavaScript.
JavaScript is actually a dialect of the ECMA Script specification, and all this DOM-related stuff is simply not in there. So up until this point, we have only used the JavaScript language itself. But from now on, we will also use JavaScript in the browser. By using JavaScript in the browser, I mean manipulating pages that are actually displayed and rendered in the browser.
Now you might ask if the DOM is not part of the JavaScript language, then how does this all work? Well, the DOM and DOM methods are actually part of something called the web APIs. Web APIs are like libraries that browsers implement and that we can access from our JavaScript code. API stands for Application Programming Interface. For now, what you need to know is that, web APIs are basically libraries that are also written in JavaScript and that are automatically available for us to use.
All this happens behind the scenes. We don't have to import or do anything. There is an official DOM specification that browsers implement, which is why DOM manipulation works the same in all browsers. Besides the DOM, there are actually a ton more web APIs such as timers, the fetch API, and many more, which we will learn later. In the following lecture, we will continue on the project we started in the last lecture and put some DOM manipulation to practice.