const - JS | lectureData Structures, Modern Operators & Strings
Enhanced Object Literals

You've certainly noticed that we have been talking a lot about ES6 features and even newer additions to the language. Hence, let's continue with that now with yet another enhancement which is enhanced object literals.
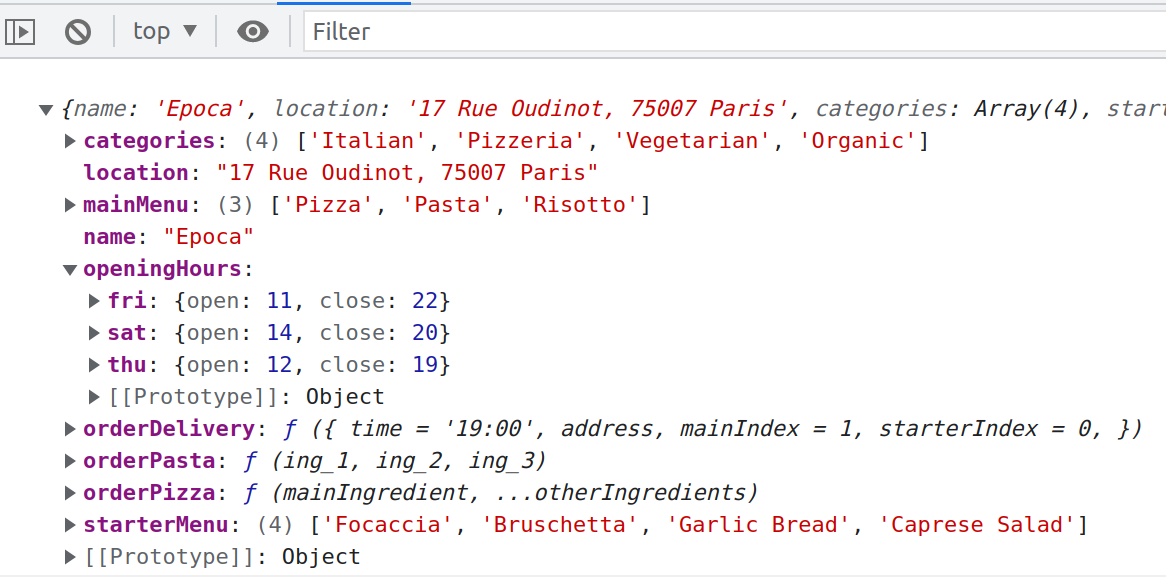
Taking a closer look at our restaurant object, we can see that it is an object literal because we wrote this object literally in our code using the curly braces syntax.
const restaurant = { //OTHER PROPERTIES
categories: ['Italian', 'Pizzeria', 'Vegetarian', 'Organic'],
starterMenu: ['Focaccia', 'Bruschetta', 'Garlic Bread', 'Caprese Salad'],
mainMenu: ['Pizza', 'Pasta', 'Risotto'],
openingHours: {
thu: {
open: 12,
close: 19,
},
fri: {
open: 11,
close: 22,
},
sat: {
open: 14,
close: 20,
},
},
//OTHER PROPERTIES
};Now, ES6 introduced three ways that make it easier to write object literals like this. Let's go through them one by one now. First off, let's say that the openingHours object is out of the restautant object.
const openingHours = {
thu: {
open: 12,
close: 19,
},
fri: {
open: 11,
close: 22,
},
sat: {
open: 14,
close: 20,
},
};
const restaurant = {
//OTHER PROPERTIES
categories: ['Italian', 'Pizzeria', 'Vegetarian', 'Organic'],
starterMenu: ['Focaccia', 'Bruschetta', 'Garlic Bread', 'Caprese Salad'],
mainMenu: ['Pizza', 'Pasta', 'Risotto'],
//OTHER PROPERTIES
};But now, we still want to have the openingHours object inside of the restaurant. Before ES6, we would have to write this:
const restaurant = {
//OTHER PROPERTIES
categories: ['Italian', 'Pizzeria', 'Vegetarian', 'Organic'],
starterMenu: ['Focaccia', 'Bruschetta', 'Garlic Bread', 'Caprese Salad'],
openingHours: openingHours, mainMenu: ['Pizza', 'Pasta', 'Risotto'],
//OTHER PROPERTIES
};And so then, the restaurant object is restored.

You can see that, we still have the openingHours object just like before. The problem here is, and it's not really a problem, but it can become annoying because the property name is the same as the variable name from which we're getting this new object. Hence, with enhanced object literals, you don't need to write that anymore, we can just do this:
const restaurant = {
//OTHER PROPERTIES
categories: ['Italian', 'Pizzeria', 'Vegetarian', 'Organic'],
starterMenu: ['Focaccia', 'Bruschetta', 'Garlic Bread', 'Caprese Salad'],
openingHours, mainMenu: ['Pizza', 'Pasta', 'Risotto'],
//OTHER PROPERTIES
};The highlighted line will take the openHours object we created and put it into the restaurant object and create a property name with exactly that variable name. If you now reload your browser, you will see that we still have the same result.
The second enhancement to object literals is about writing methods. In ES6, we no longer have to create a property and then set it to a function expression, as we have always been doing.
const restaurant = {
//OTHER PROPERTIES
orderPizza: function (mainIngredient, ...otherIngredients) { console.log(mainIngredient); console.log(otherIngredients); }, starterMenu: ['Focaccia', 'Bruschetta', 'Garlic Bread', 'Caprese Salad'],
openingHours,
mainMenu: ['Pizza', 'Pasta', 'Risotto'],
//OTHER PROPERTIES
};We can write it in an easier way and still get the same result.
const restaurant = {
//OTHER PROPERTIES
orderPizza(mainIngredient, ...otherIngredients) { console.log(mainIngredient); console.log(otherIngredients); }, starterMenu: ['Focaccia', 'Bruschetta', 'Garlic Bread', 'Caprese Salad'],
openingHours,
mainMenu: ['Pizza', 'Pasta', 'Risotto'],
//OTHER PROPERTIES
};Finally, the third enhancement is that we can now actually compute property names instead of writing them out manually and literally.
Let say we had an array with all the weekdays and below that, our openHours object.
const weekdays = ['mon', 'tue', 'wed', 'thu', 'fri', 'sat', 'sun'];
const openingHours = {
thu: {
open: 12,
close: 19,
},
fri: {
open: 11,
close: 22,
},
sat: {
open: 14,
close: 20,
},
};Now, let's say we wanted the property names from our openingHour object to be taken from our weekdays array instead of writing them manually. To do that, we will use the bracket square syntax.
const weekdays = ['mon', 'tue', 'wed', 'thu', 'fri', 'sat', 'sun'];
const openingHours = {
[weekdays[3]]: {
open: 12,
close: 19,
},
[weekdays[4]]: {
open: 11,
close: 22,
},
[weekdays[5]]: {
open: 14,
close: 20,
},
};We could of course use destructuring here, but this is just a demonstration. We could also compute the name in some other way. For example we could have something like this:
const weekdays = ['mon', 'tue', 'wed', 'thu', 'fri', 'sat', 'sun'];
const openingHours = {
[weekdays[3]]: {
open: 12,
close: 19,
},
[weekdays[4]]: {
open: 11,
close: 22,
},
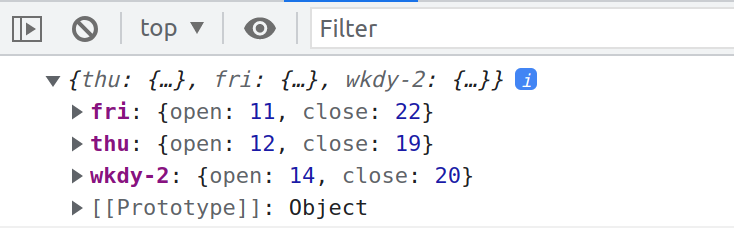
[`wkdy-${7-5}`]: { open: 14,
close: 20,
},
};
You can see that we still get Thursday and Friday and then we have our newly computed property name that we created using a template literal and the expression ${7-5}. This is sometimes extremely helpful to be able to do this. Before, only values could be computed and not property names. But now, we can do that as well.